Photoshopで画像に赤い囲み枠をつける方法
WordPressの使い方の説明ページを作成する際に、管理画面のスクリーンショットを撮って、赤い囲みなどで説明をつけたりすることがよくあります。
ホームページのスクリーンショットの撮り方は以下の記事で説明しています。
https://www.fortune-factory.net/2017/09/howto-screenshot
https://www.fortune-factory.net/2017/09/screenshot-long-webpage
今回はAdobe社のPhotoshopを用いて説明しますが、この赤い囲み枠を画像に入れるには、Illustrator(イラストレーター)やWordのほうが簡単にできます。
しかし、
「Photoshopは持ってるけど、Illustratorは持っていない!」
という方もいるでしょうし、
「Photoshopのほうが使い慣れている…」
という方もいるでしょう。
ちなみに、ウェブデザインの現場ではPhotoshopを使うデザイナーもいれば、Illustratorをメインに使う人もいます。
もちろん両方使い分ければ良いのですが、最近のウェブデザインでは写真の加工をすることが多いので、どちらかというとPhotoshopのほうが使う頻度が高いかもしれません。
Photoshopでの手順
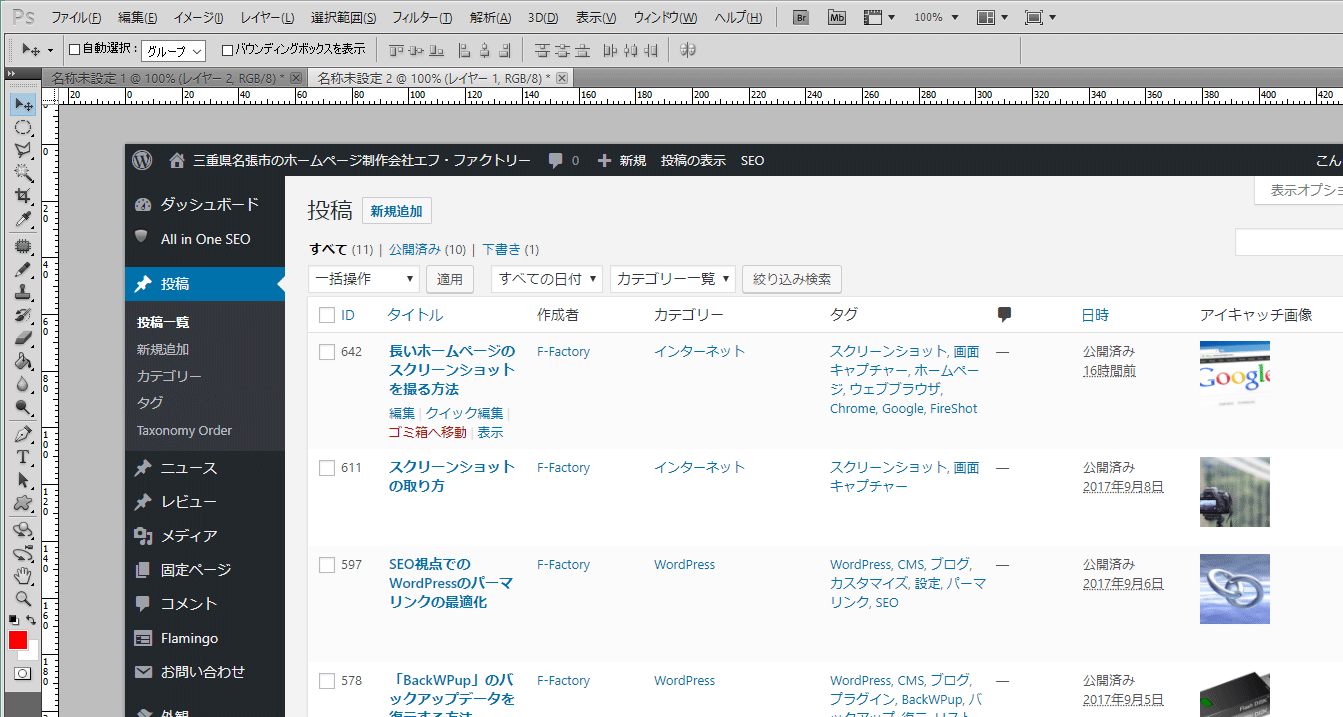
まず、Chromeの拡張機能・FireShotを使ってウェブページのスクリーンショットを撮影します。
今回は、FireShotで
「ページ全体をキャプチャ」>「クリップボードにコピー」
で画面のスクリーンショットを撮ります。
次に、Photoshopを開いて、
「ファイル」>「新規」続いて「編集」>「ペースト」
の操作を行います。
もちろん、スクリーンショット撮影の部分は、PrintScreenでも構いません。自動的にクリップボードにコピーされます。

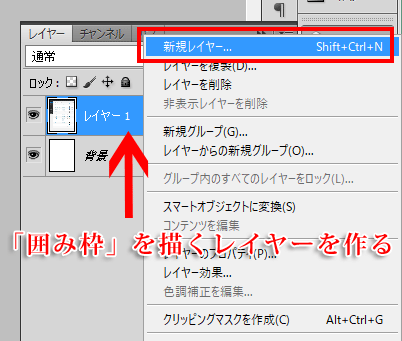
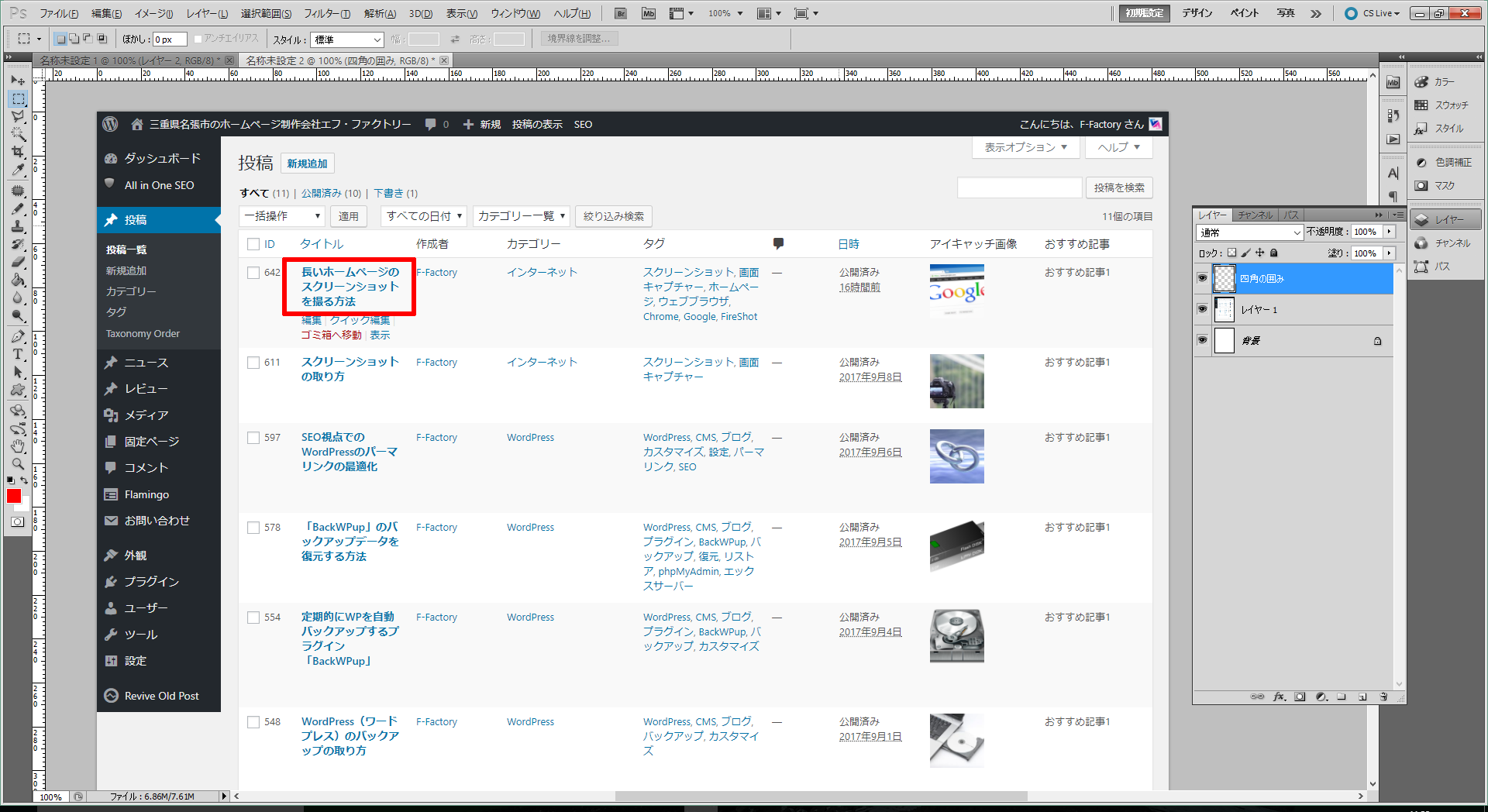
次に、囲み枠を描くための新規レイヤーを作成します。
画像の上に直接、赤い囲み枠を入れてもいいのですが、そうすると後で枠を移動したり拡大縮小することができないので、スクリーンショット画像とは別のレイヤーに囲み枠を描くことにします。

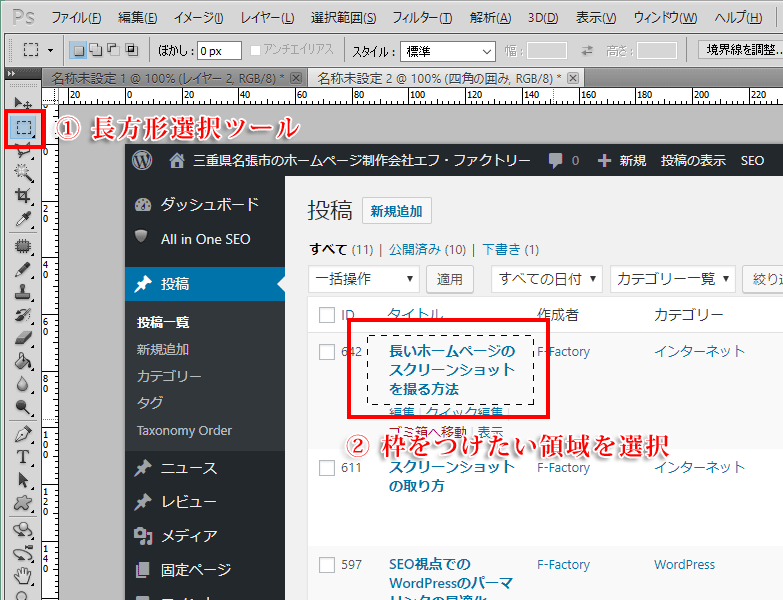
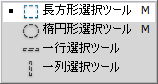
新しく作成したレイヤーを選択した状態で、ツールパネルから「長方形選択ツール」を選択し、
枠をつけたい領域を選択します。

丸い囲みにしたい場合は、長方形選択ツールのかわりに「楕円選択ツール」を使います。

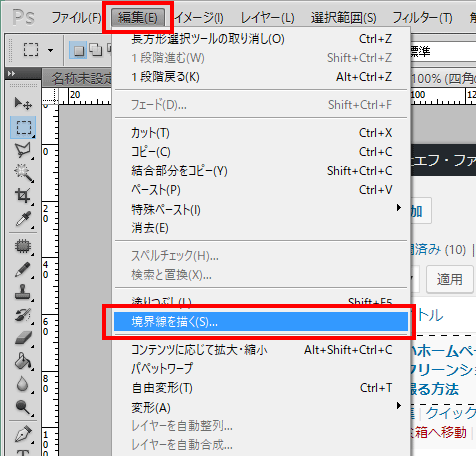
次に、「編集」>「境界線を描く」


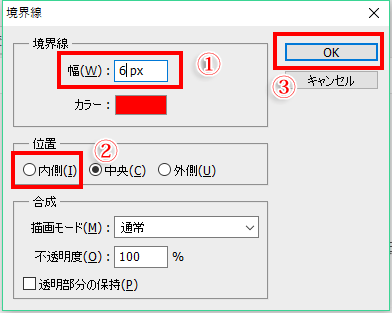
境界線の幅を適当にpx(ピクセル)単位で指定します。
線の位置は内側にするとくっきりとした長方形になります。外側にすると少し角が丸くなります。
境界線の色は別に赤でなくてもよいです。好きな色を指定してください。
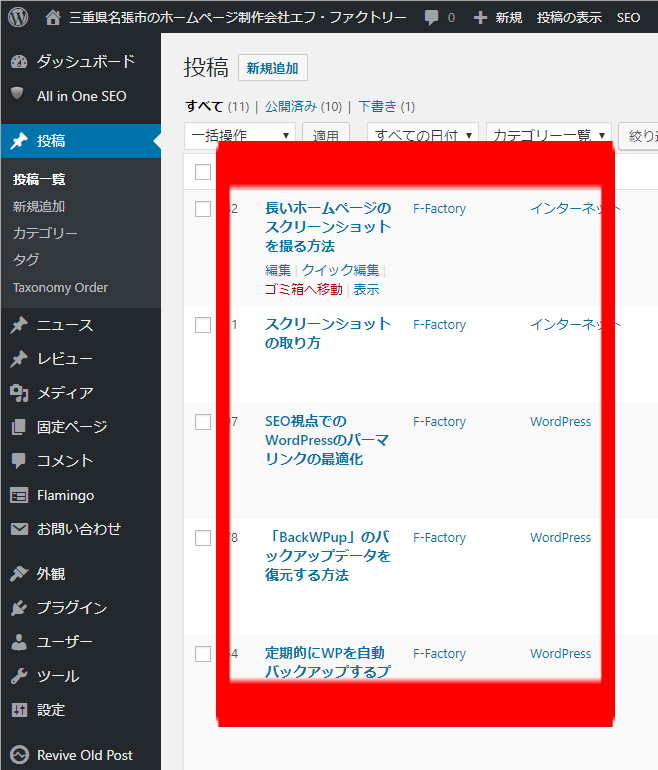
OKをクリックすると、下図のように赤い囲み枠が描かれます。

枠の位置は移動ツールで動かすことができます。
しかしながら、この図形を自由変形(Ctrl+T)で拡大縮小しようとするとうまくいきません。
何がうまくいかないかというと、例えば、この赤い枠線を拡大すると、線の太さも変わってしまうのです。

Photoshopで線の太さを保ったまま囲み枠を拡大縮小する方法
- ツールパネルで「長方形ツール」を選択。
- 「シェイプレイヤー」を選択。
- 位置・サイズは気にせずに長方形を描く。
- レイヤーパネル(開いていない場合はF7)で「ベクトルマスクサムネール」を選択した状態で塗りを0%に設定。
- レイヤースタイルで境界線を適用。
これで完成です。
うまくできましたか?
Ctrl+Tで好きなように拡大縮小しても線の太さは保たれています。
また、後から線の太さを変えたり、線の色を変更することもできます。
徹底的にアクセス解析することにより、まだまだ改善できる箇所があるはずです。
まずは無料コンサルティングをうけてみてはどうでしょうか。
すばらしい提案をする自信があります。





この記事へのコメントはありません。