長いホームページのスクリーンショットを撮る方法
前回の記事で、パソコンやスマホの画面内に表示されている内容のスクリーンショットを撮る方法を各OS(Windows 10, Mac OS, Android, iOS)毎に詳しく書きましたが、縦に長いホームページ全体のスクリーンショットが必要だという場合もあると思います。
例えば、弊社のトップページはランディングページとして非常に長い構造になっています。

ホームページ制作会社エフ・ファクトリートップページのスクリーンショットの一部
あまりにも長いページなので、スクリーンショット画像を途中で切ってあります(笑)。
もちろん、その長いホームページを少しずつスクロールしながら何枚も画面を取り込んで、Photoshopなどの画像処理ソフトで繋げる方法もありますが、非常に面倒です。
実は、そんなことをしなくてもボタンひとつで長いウェブページを1枚の画像でスクリーンショットを撮ることができるので、その方法を紹介します。
ウェブブラウザ
みなさんは普段ホームページを閲覧するのにどのブラウザを使っていますか?
スマホの場合、Android端末ならChrome、iPhoneならSafariになりますが、パソコンでは、私はGoogleのChromeをよく使います。
もちろん、仕事柄、いろんなウェブページをChromeだけでなく、Edge、IE、Firefoxなどでも開きますが、Chromeを普段使う理由は、
- 動作が軽い
- 拡張機能が使える
特に、PCで毎日たくさんのホームページを見ている私にとって、仕事効率を左右するのが「動作の軽さ」です。
Chromeに拡張機能をインストールする
長いホームページのスクリーンショットを撮ることができる拡張機能「FireShot」をインストールしてみましょう。
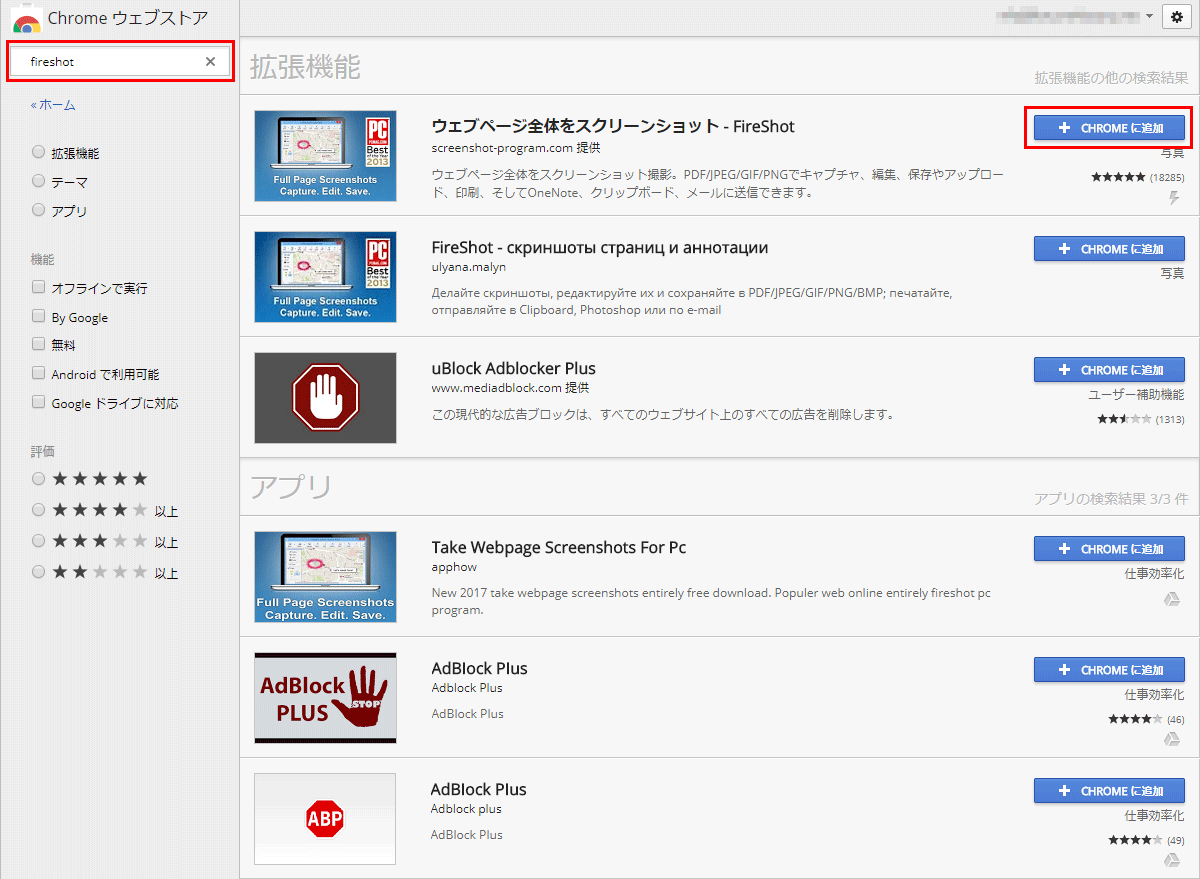
- Chromeウェブストアを開き、左上の検索窓で「fireshot」を開く。
- 「+ CHROMEに追加」ボタンをクリック。

Chromeウェブストア
これでOKです。
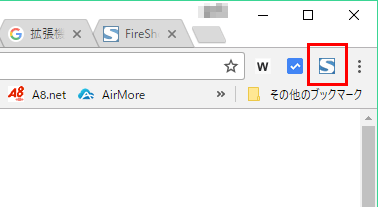
そうすると、ChromeにこのようなFireShotのアイコンが追加されます。

ホームページ全体のスクリーンショットを撮る
スクリーンショットを撮りたいウェブページを開いて、FireShotのアイコンをクリックします。
「ページ全体をキャプチャ>…」
をクリックして保存します。
ここでは説明しませんでしたが、スクリーンショットに文字を入れたり、枠を入れたり、編集してから保存することもできるので試してください。
便利ですね。
私は使ったことはありませんが、FireShotと同じような機能を持った拡張機能に、「Awesome Screenshot」というのもあります。
徹底的にアクセス解析することにより、まだまだ改善できる箇所があるはずです。
まずは無料コンサルティングをうけてみてはどうでしょうか。
すばらしい提案をする自信があります。



この記事へのコメントはありません。