WordPress5.4のブロックエディター「Gutenberg(グーテンベルク)」使い方・基本編
投稿日:2020年7月9日 更新日:2024年3月16日
WordPress5.0から採用された新しいエディタ「Gutenberg(グーテンベルク)」での記事投稿方法をご紹介します。
このページで使用している画像はWordPress5.4を元に作成しており、パソコンからの投稿を前提とした基本的な機能の使い方をご紹介していきます。
スマートフォンやタブレットでは管理画面の構成が若干異なりますが、スマートフォンからでも投稿が可能です。
ブラウザの種類は、WindowsならGoogle ChromeやFirefox、MicrosoftのEdge、MacならSafariをおすすめします。
IE(インターネット・エクスプローラー)ではうまく表示されないことがあるのでご注意ください。
目次
- WordPress管理画面にログイン
- 記事を投稿する画面を表示
- タイトルの入力
- 本文の入力
- 写真を挿入する場合
- カテゴリーを選択
- タグの設定
- アイキャッチ画像の設定
- 記事の公開
- 記事ページの確認
- 記事の編集
- WordPress管理画面にログイン
- 記事を投稿する画面を表示
- タイトルの入力
- 本文の入力
- 写真を挿入する場合
- カテゴリーを選択
- タグの設定
- アイキャッチ画像の設定
- 記事の公開
- 記事ページの確認
- 記事の編集
WordPressの管理画面ログインページにアクセスし、「ユーザー名」「パスワード」を入力しログインします。
(【ログイン状態を保存する】にチェックを入れておくと、次回からログインを省略できます。)

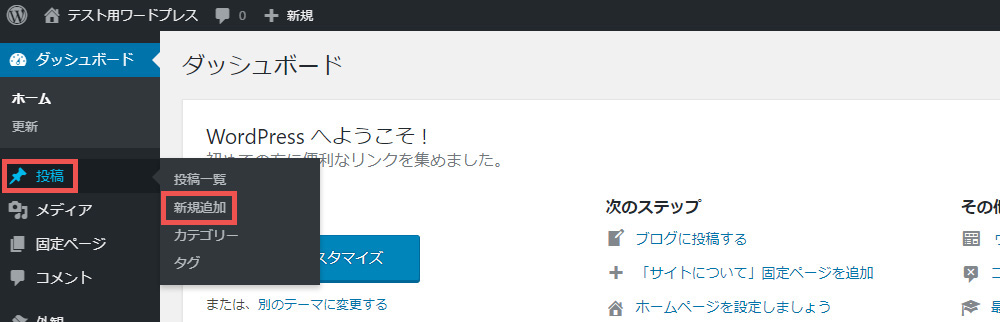
左メニューの投稿を選択し、新規追加をクリックします。

「タイトルを追加」という枠に記事のタイトルを入力します。
ユーザーが興味を持ってくれるようなキーワードを交えて、わかりやすいタイトルをつけましょう。

基本的な本文の入力方法
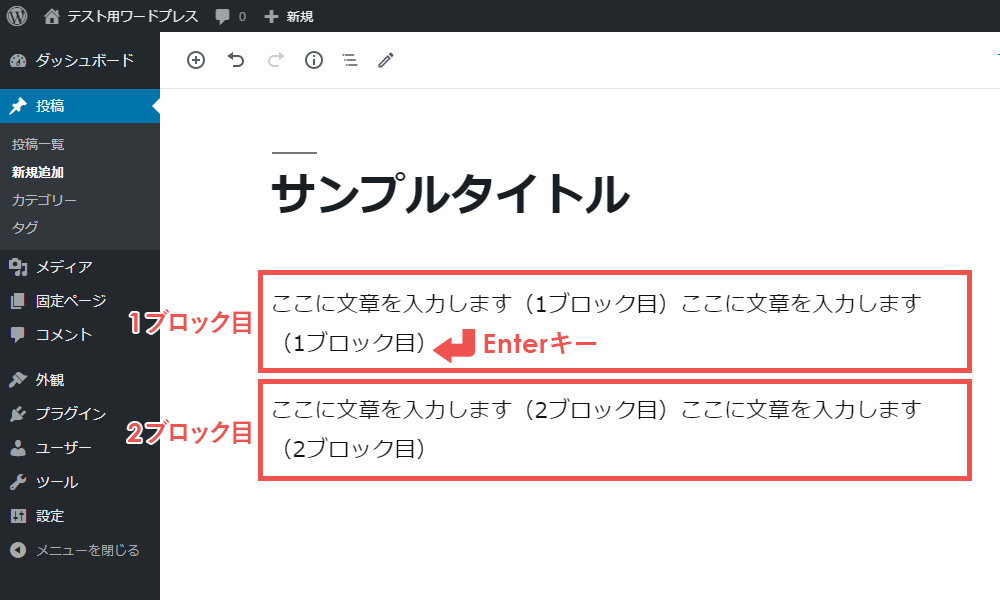
「文章を入力、または/でブロックを選択」というところに本文を入力してきます。

文章を入力し、キーボードのEnterキーを押すと、新しいブロック(段落)が追加されていきます。

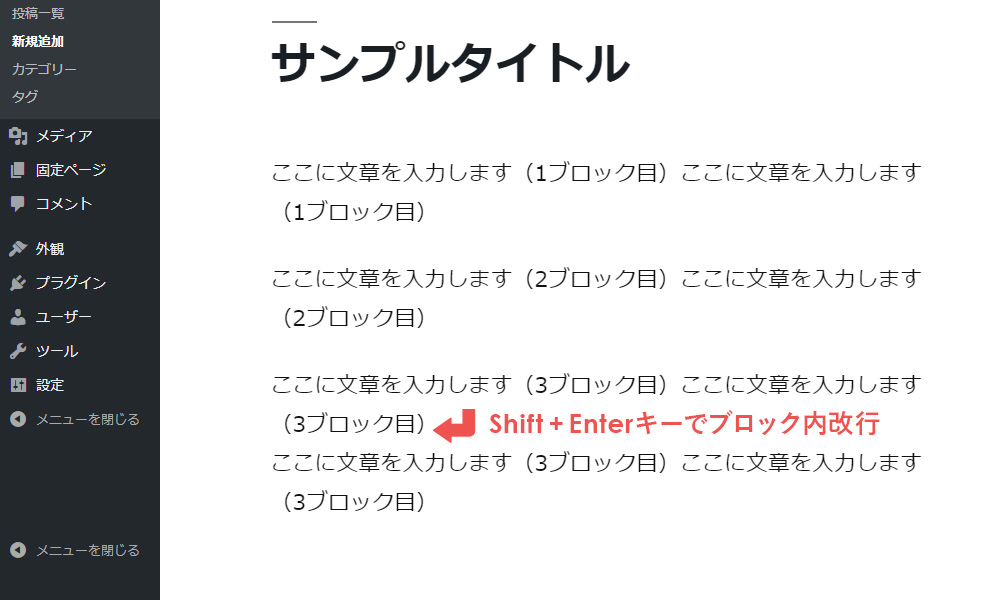
同じブロック内で改行する方法
新しいブロック(段落)ではなく、同じブロック内で改行をしたい場合は、キーボードのShitキーを押しながらEnterキーで改行します。

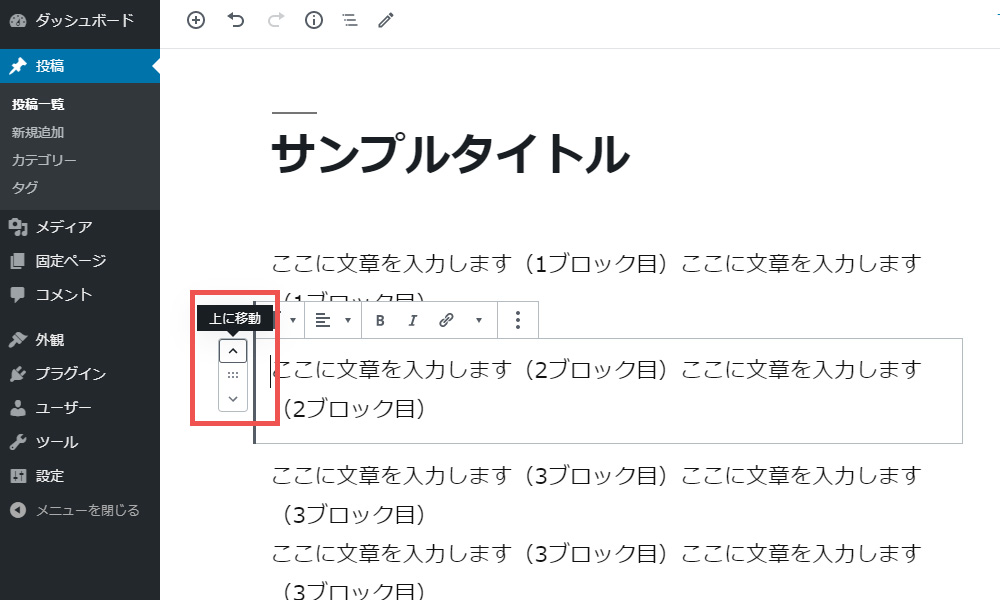
ブロックの移動方法
入力したブロックを移動させるには、移動させたいブロック内にカーソルを置くとブロック左側に移動ツール(上下矢印)が表示されますので、上に移動下に移動のいずれかを選択して移動させます。

あるいは、ブロック全体をつかんでドラッグして移動することもできます。
移動させたい場所に一旦カーソルを置いておきます。次に移動させたいブロック内にカーソルを置くと表示される移動ツール(上下矢印)の真ん中をつかんで、移動させたい場所までドラッグします。

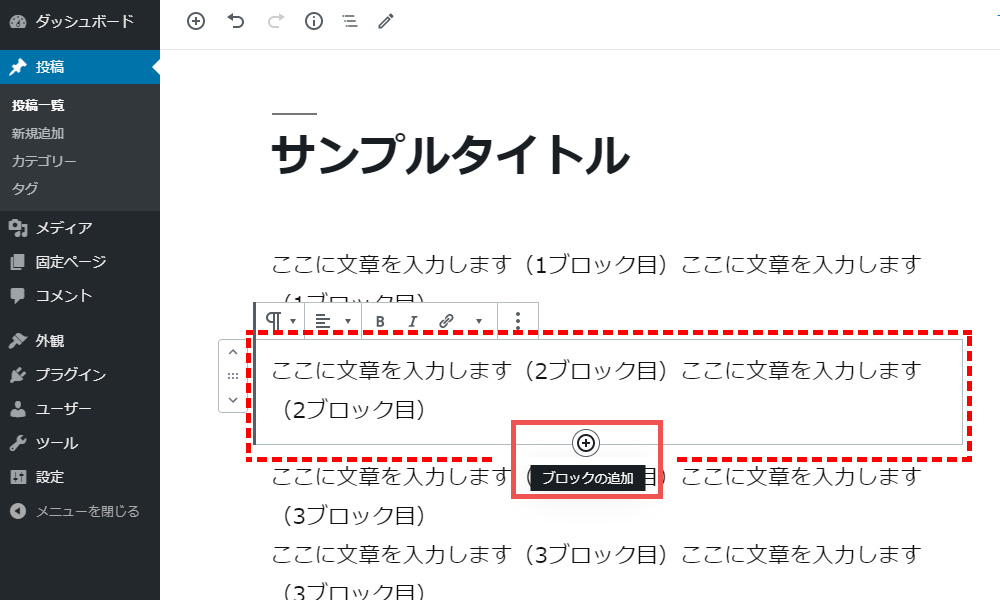
ブロックとブロックの間に新しいブロックを追加する方法
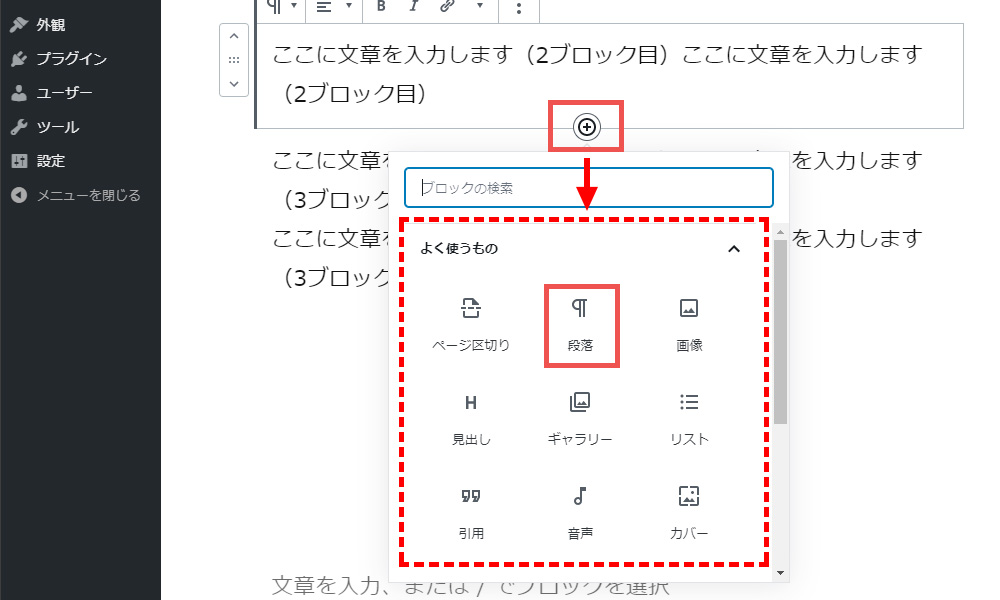
入力したブロックとブロックの間に新しいブロックと追加するには、追加したい箇所の上のブロック内にカーソルを置き、表示される枠の下の方にマウスをもっていくと+マーク(ブロックの追加)が表示されます。

+マークをクリックするとブロックの候補が表示されるので、追加したいブロックを選択します。文章を追加する場合は段落を選択します。

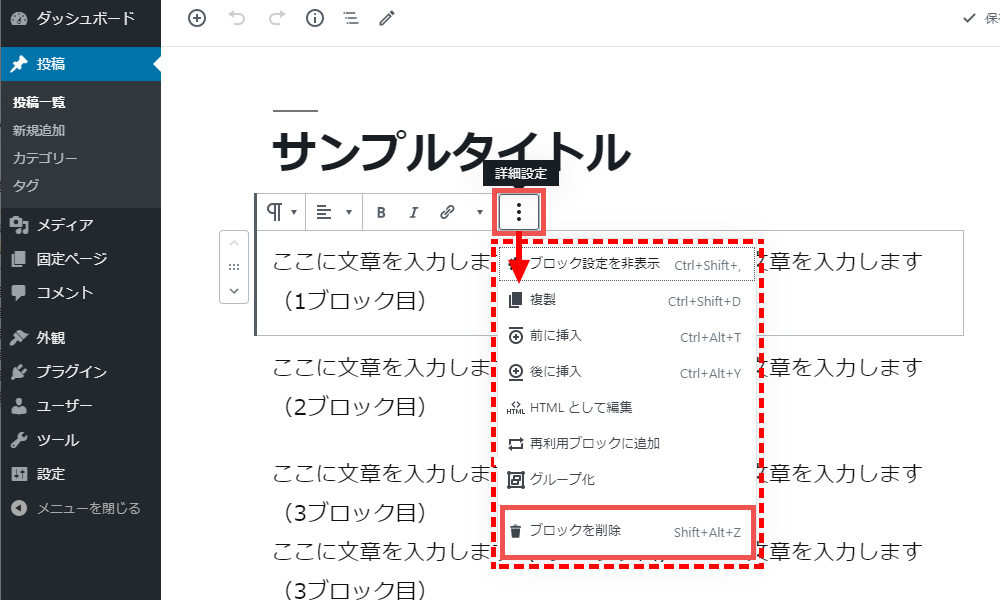
ブロックを削除する方法
ブロックを削除するには、削除したいブロック内にカーソルを置き、ブロックツールバーを表示させます。一番右端の![]() 「詳細設定」メニューをクリックして、表示される項目の一番下のブロックを削除をクリックで削除できます。
「詳細設定」メニューをクリックして、表示される項目の一番下のブロックを削除をクリックで削除できます。

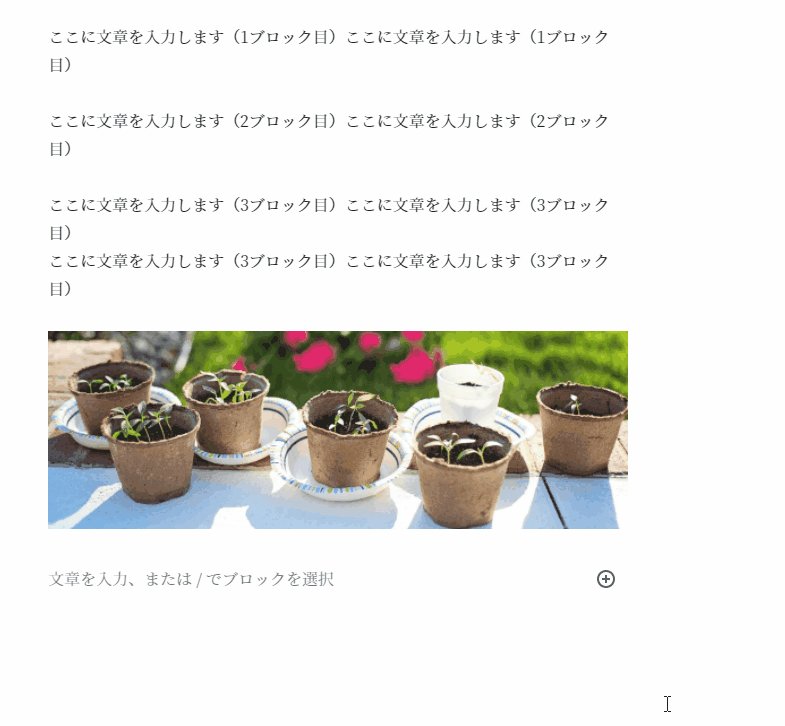
画像の挿入方法
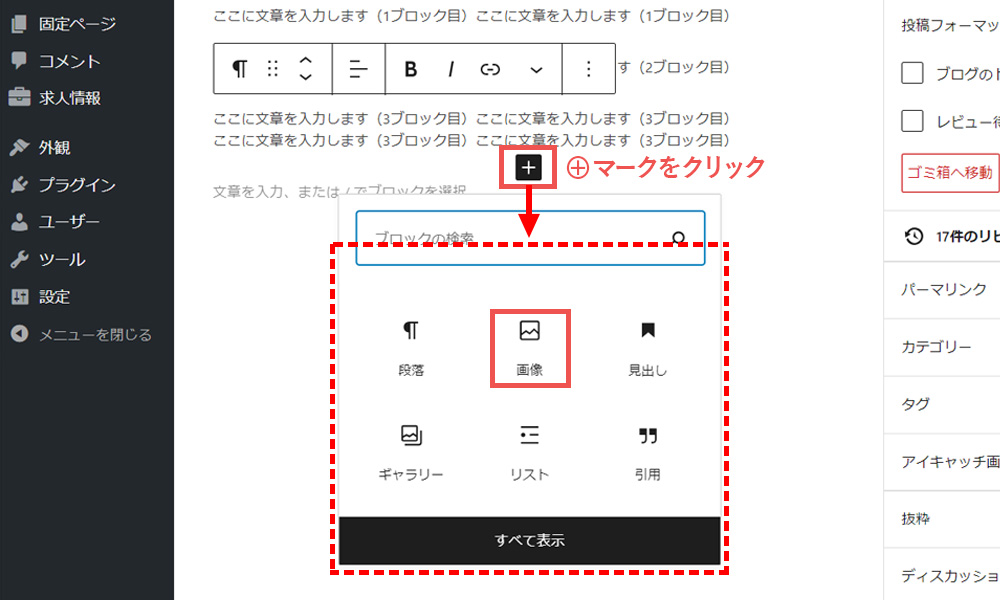
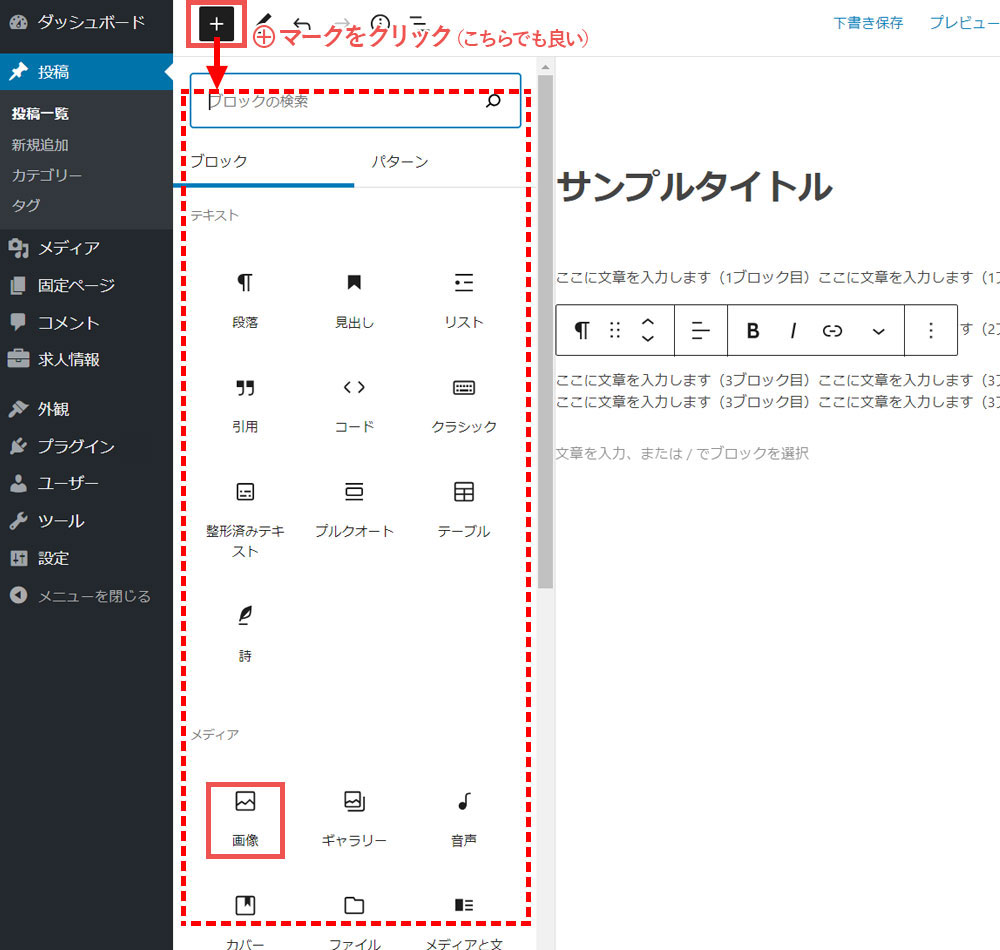
写真を挿入したい箇所にカーソルを合わせ、+マークをクリックします。
ブロックの候補が表示されるので、その中から画像マークをクリックします。

タイトルの左上の方にある+マークをクリックしてもブロックの候補が表示されますので、どちらの+マークでも同様です。

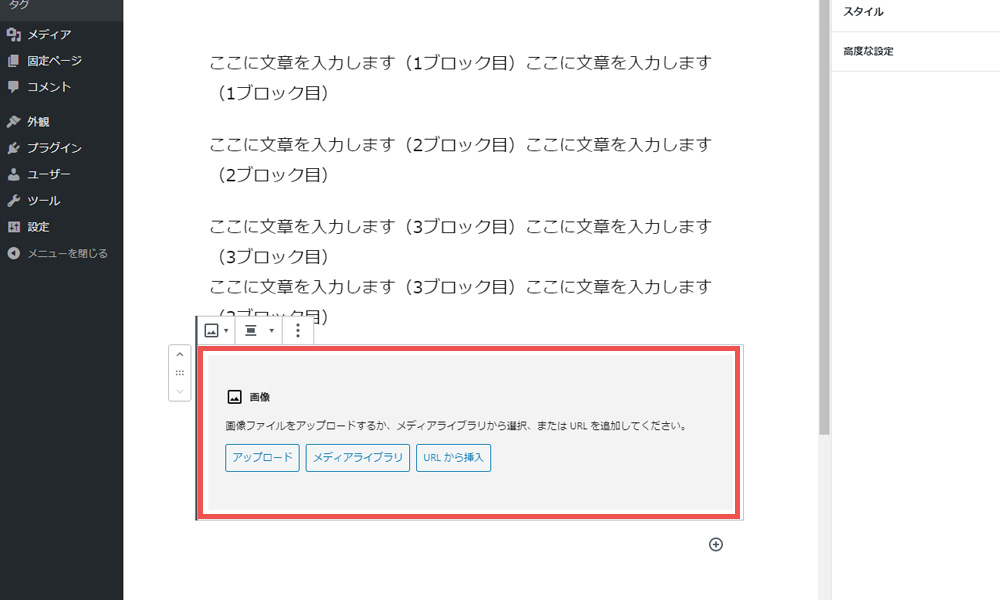
画像マークをクリックすると、画像を挿入する画面が表示されます。
画像ファイルをアップロード(PCの中の画像をアップロードする)、メディアライブラリから選択(既にワードプレス管理画面内のメディアに入っている画像から選択)、URLを追加のいずれかの方法で画像をアップロードします。

PC内の画像をアップロードする場合
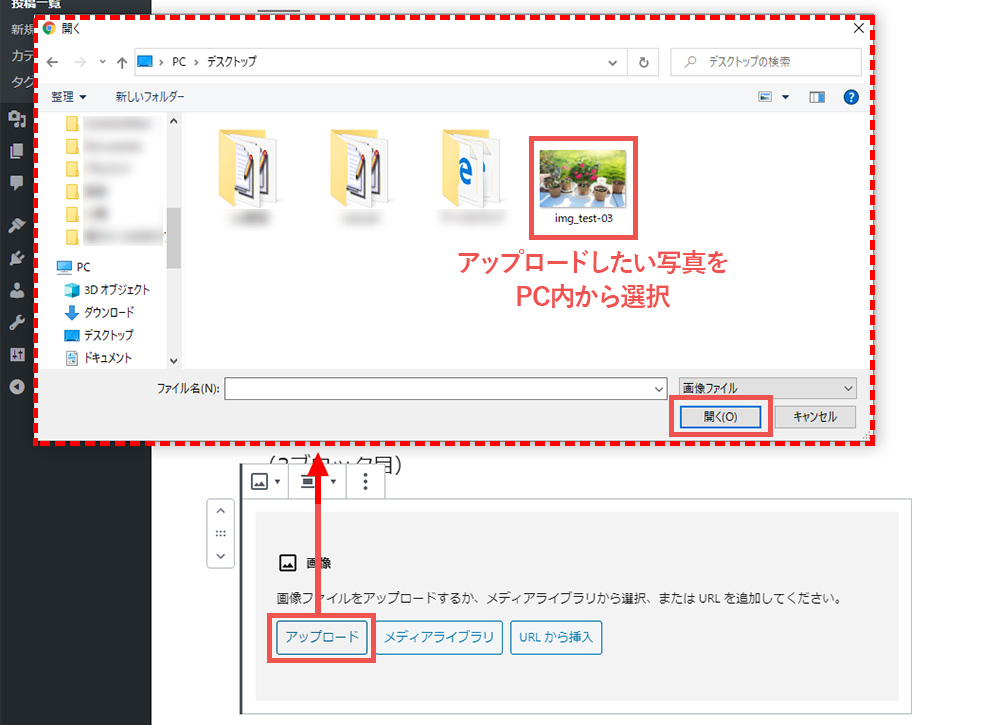
作業を行っているPCの中に保存されている画像をアップロードする場合は、アップロードボタンをクリックします。
PC内のフォルダが立ち上がりますので、アップロードしたい画像を選択し開くボタンをクリックすれば画像が挿入されます。

メディアライブラリから選択する場合
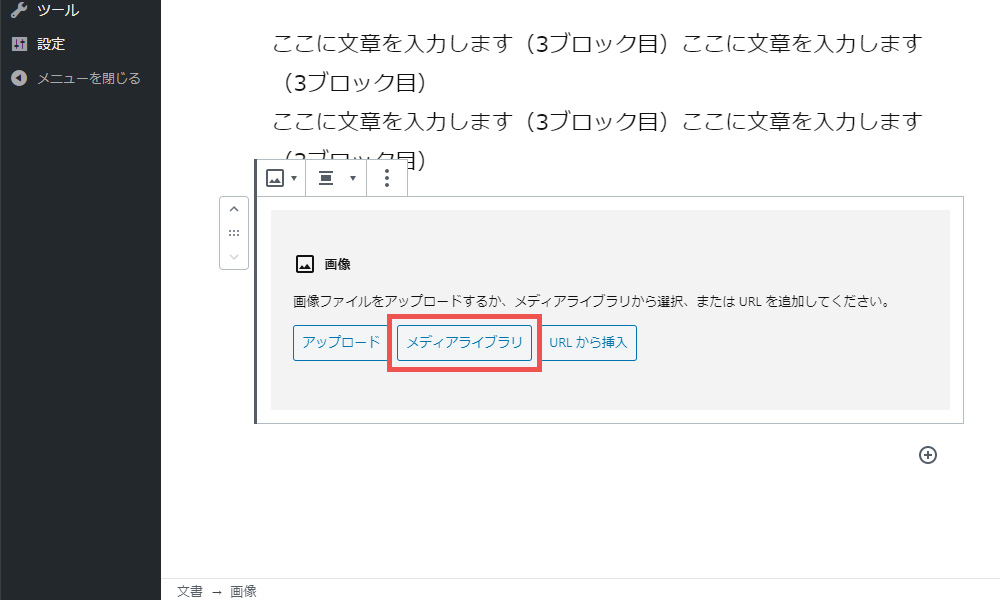
既にワードプレス管理画面内のメディアに入っている画像を使用する場合は、メディアライブラリから画像を選択します。

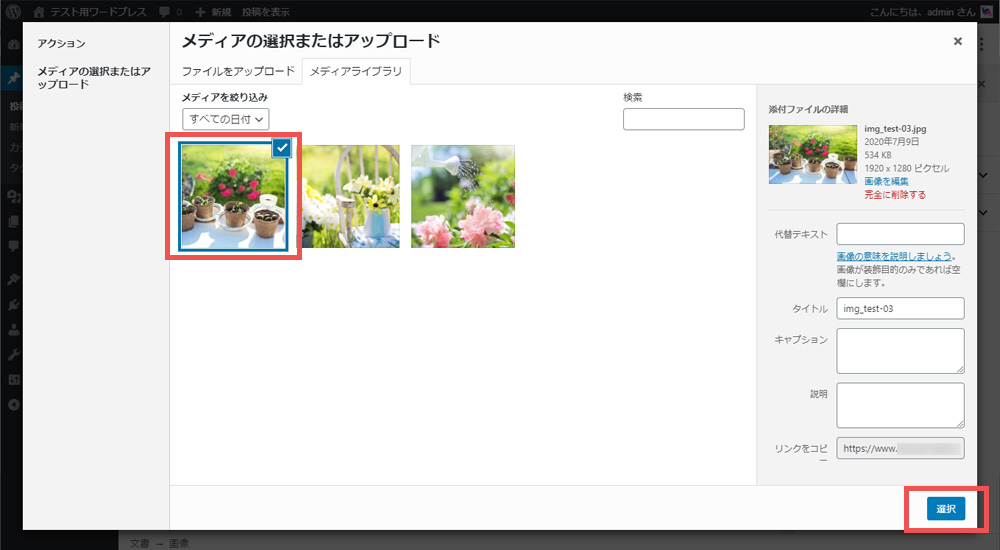
メディアライブラリボタンをクリックすると「メディアの選択またはアップロード」という画面が表示されますので、その中から挿入した画像にチェックを入れて選択ボタンをクリックすれば完了です。

メディアライブラリ画面の中のファイルをアップロードタブをクリックして、新たに画像をアップロードすることもできます。

「ファイルをドロップしてアップロード」するか、ファイルを選択ボタンをクリックし、PC内のフォルダを立ち上げてアップロードしたい画像を選択すると、メディアライブラリ内にアップロードされます。

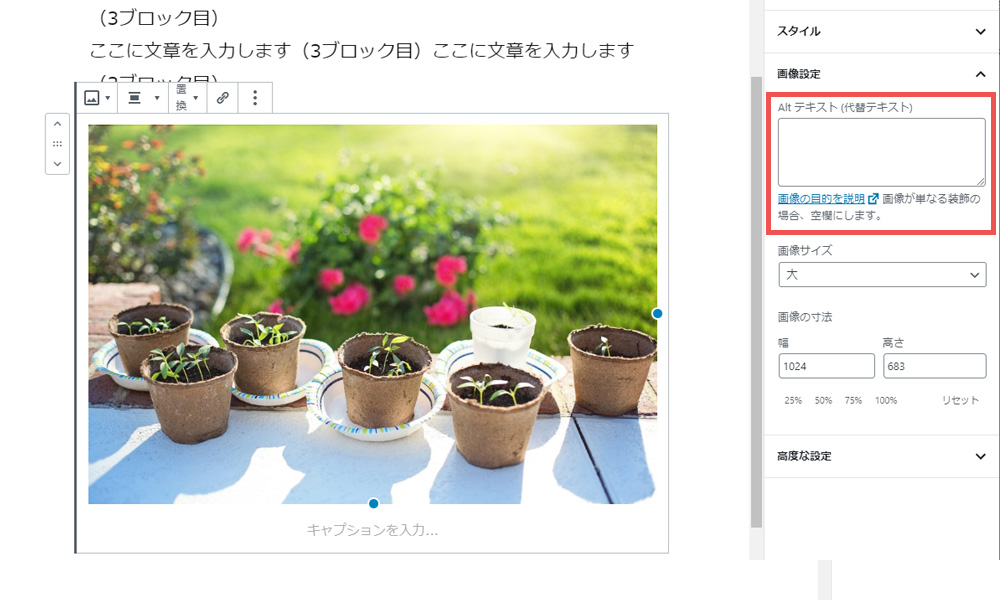
画像のAltテキスト(代替テキスト)の設定
画像を挿入したら、画面右サイドのブロックメニューの画像設定からAltテキスト(代替テキスト)を設定します。Altテキストとは画像そのものを簡潔に説明するテキストで、実際の記事上には表示されませんが、検索される上で大変重要なテキストとなりますので適切に設定をしましょう。
また、Altテキストは視覚に障がいがある方などが利用する音声ブラウザで画像の代わりに読み上げられるテキストにもなります。
但し、画像が意味を持たない単なる装飾の場合は空白のままにしておきます。

画像キャプションの設定
Altテキスト(代替テキスト)とは別に、記事上の画像の下にキャプションを設定することができます。キャプションは画像の下に実際に表示されるテキストで、画像の補足説明として使用します。
特に補足説明が不要な場合、キャプションは空白のままにしておきます。

画像サイズの変更
挿入された画像は基本的に大サイズで表示されますが、画像サイズを変更したい場合は、画面右サイドのブロックメニューの画像設定からサイズを変更することができます。

画像の配置変更
挿入された画像は基本的に「左寄せ」に配置されていますが、「中央寄せ」や「右寄せ」に変更することもできます。
画像ブロックツールバーの左から2つ目のアイコン画像の配置メニューをクリックし、配置したい項目を選択します。

記事の入力が完了したら、カテゴリーを選択します。
画面右サイドに投稿とブロックの2つのメニューが並んでいますので、左側の投稿メニューをクリックします。

画面右サイドの文書メニューの中のカテゴリーをクリックし、設定されているカテゴリーの中から記事の内容に合うカテゴリーにチェックを入れます。
初期状態は「未分類」にチェックが入っているので、「未分類」のチェックを外し、該当するカテゴリーを選択して下さい。

タグとは記事の内容を表すキーワードのことで、タグを設定することでユーザーに記事を見つけてもらいやすくなります。
画面右サイドの文書メニューの中のタグをクリックし、赤枠の中にキーワードを入力してEnterキー押します。
タグは複数設定することができます。キーワードを入力して半角コンマ、またはEnterキーで区切ることで複数のタグを設定できます。

アイキャッチ画像は記事ページの一番上に表示される画像で、記事を代表するシンボル的な画像となります。ユーザーに興味をもってもらえるような画像を設定しましょう。
画面右サイドの文書メニューの中のアイキャッチ画像をクリックし、アイキャッチ画像を設定をクリックします。

メディアライブラリ画面が表示されます。
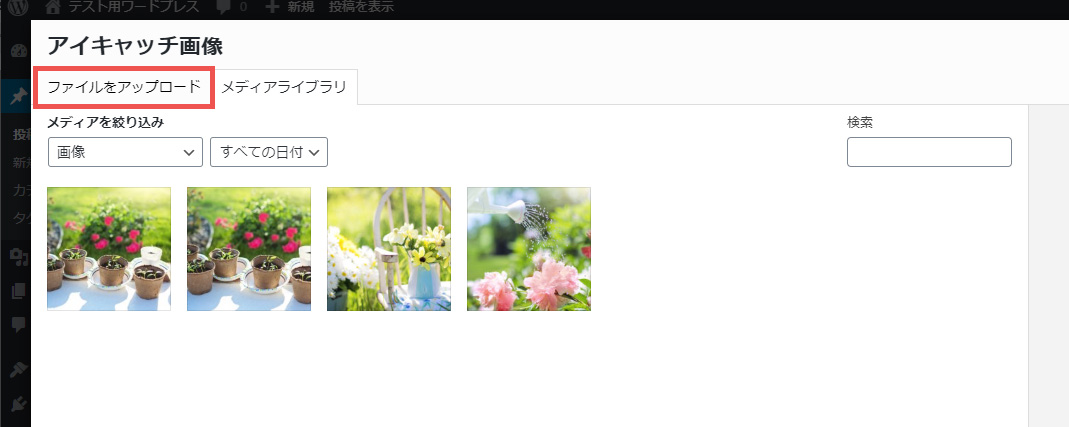
新たに画像をアップロードする場合はファイルをアップロードをクリックします。

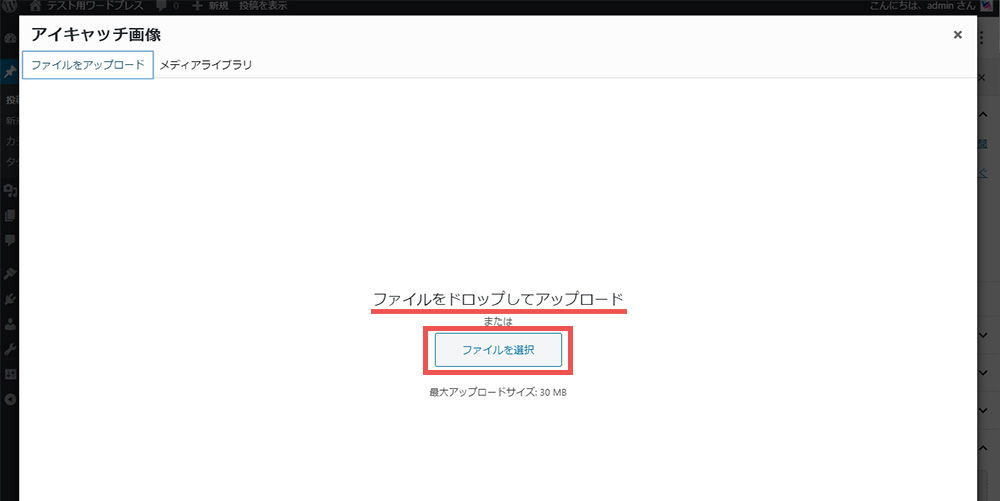
アップロードする写真をドロ ップするか、ファイルを選択ボタンからパソコン内の写真を選択してアップロードします。

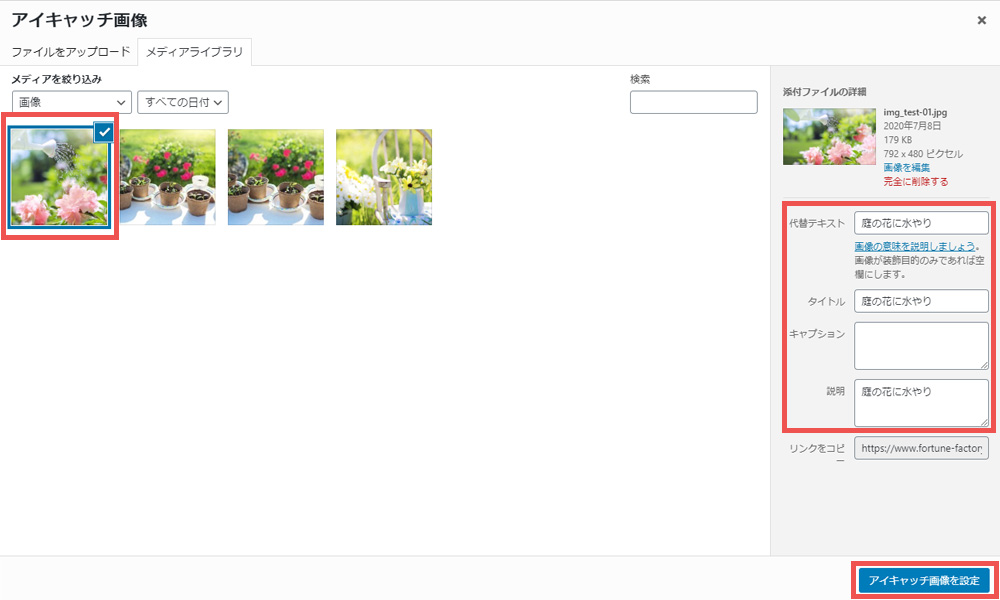
写真をアップロードするとメディアライブラリ画面になり、アップロードした写真にチェック が入ります。
画面右サイドの「代替テキスト」「タイトル」「説明」の枠に画像の説明文を短くまとめて入力しておきます。実際の記事ページには表示されない内部的な説明文となり、3つ共同じ文言で問題ありません。
(「代替テキスト」については「画像のAltテキスト(代替テキスト)の設定」を参考にして下さい。)
アイキャッチ画像を設定ボタンをクリックして設定完了です。

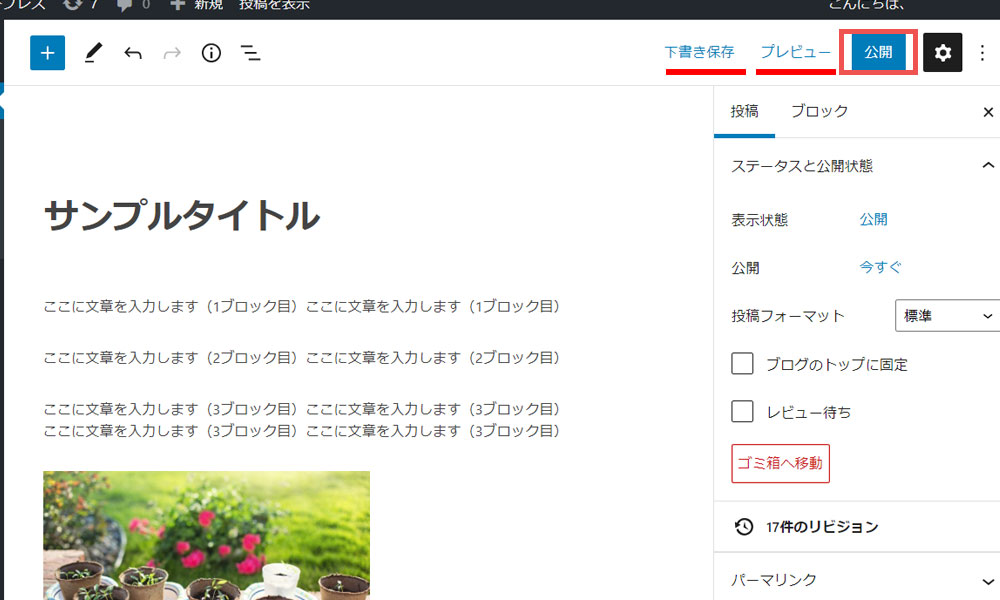
最後に管理画面右上にある公開ボタンをクリックすれば投稿の完了です。

下書き保存というテキストをクリックすると、公開せずに一旦下書き状態で保存しておくことも可能です。
プレビューボタンをクリックすると、実際の記事ページの出来上がりを別ウィンドウで確認することができますので、公開前にプレビューで確認しておくと安心です。
(※プレビューで確認したページURLは実際の記事ページURLとは異なり、プレビュー用のURLとなります。)
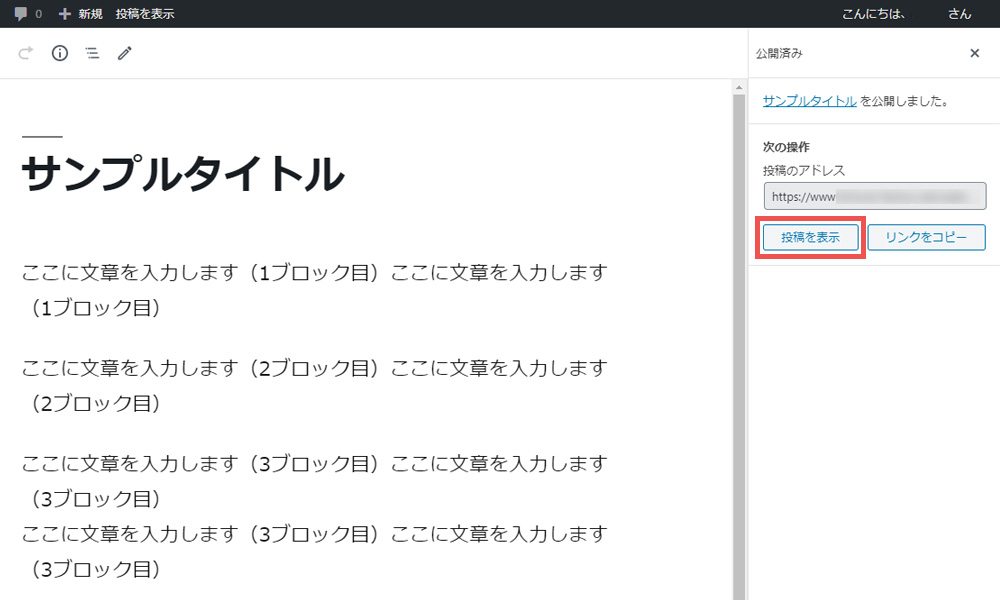
公開した記事ページを確認するには投稿を表示ボタンをクリックします。
この場合、管理画面が記事ページに切り替わって表示されます。

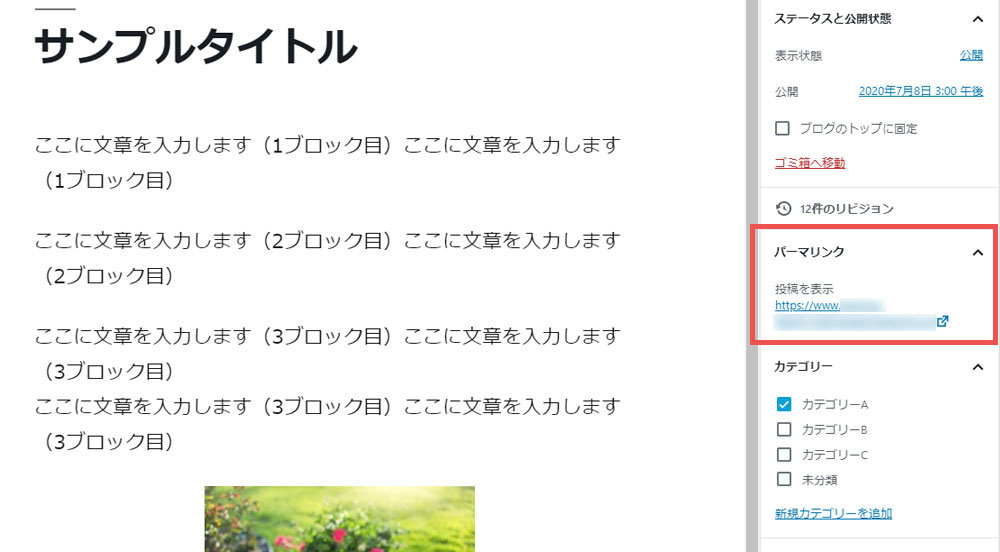
画面右サイドの公開パネルを閉じて、投稿メニューの中のパーマリンクをクリックし、表示されるURLをクリックすると、管理画面とは別のタブで記事ページが表示されます。

投稿した記事を後から編集することも可能です。
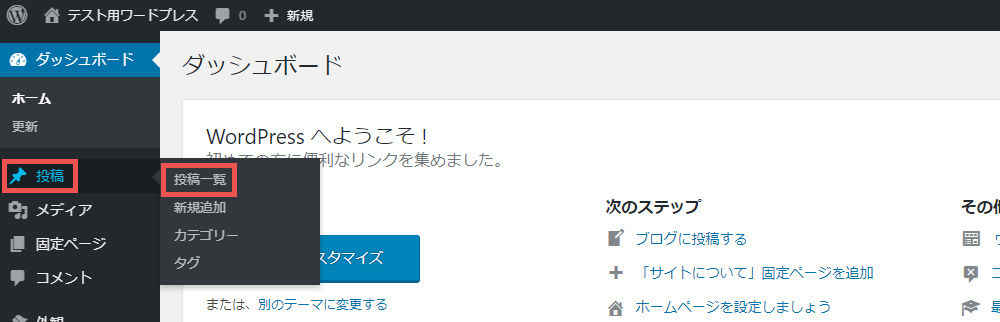
左メニューの投稿を選択し、投稿一覧をクリックします。

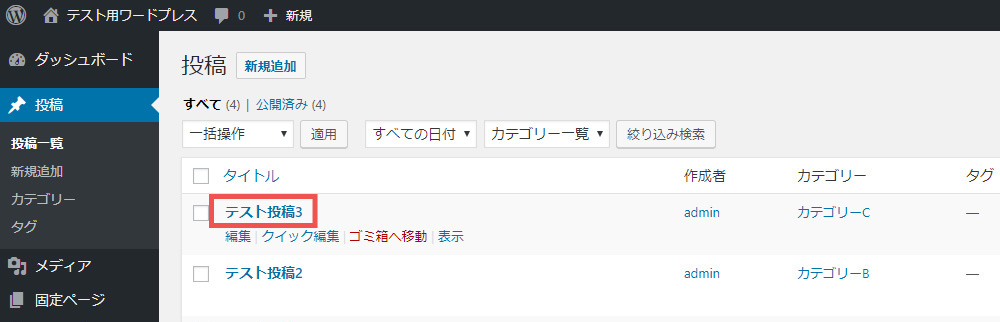
投稿一覧から編集したい記事タイトルを選択すると、新規投稿する時と同じ画面で編集することができます。

Gutenberg(グーテンベルク)関連記事

投稿日:2022年9月21日 更新日:2024年3月16日 WordPressの投稿画面の中でサイドメニュー(左右)が表示されなくなった場合の対処法をご紹介します。 なお、このページで使用している画像はWordPress5.9を元に作成しており、パソコンからの投稿を前提とした基本的な機能の使い方と...

WordPressで画像をアップロードする際、管理画面内で画像のサイズを変更したり、トリミング(切抜)などを行うことができます。このページではワードプレスの管理画面の中で画像を編集する基本的な方法をご紹介します。 なお、このページで使用している画像はWordPress5.4を元に作成しており、パソ...
徹底的にアクセス解析することにより、まだまだ改善できる箇所があるはずです。
まずは無料コンサルティングをうけてみてはどうでしょうか。
すばらしい提案をする自信があります。






この記事へのコメントはありません。