ペイント3Dで写真画像をリサイズ/トリミングする方法
最近のデジカメやスマホや携帯のカメラの性能は飛躍的に向上していて、解像度が上がり、サイズの大きな写真が撮影できるようになりました。
つまり、それは写真のファイルサイズが大きくなることを意味し、1枚あたり4~8MB程度にまで肥大化してきています。
もちろん、写真などのファイルを保存するHDD(ハードディスク)などのストレージも容量が増えて値段も安くなってきていますし、ブルーレイなどのメディアも普及していますから大した問題ではありません。
例えば、写真1枚のファイルサイズが8MB、ブルーレイの記憶容量が50GBだとしましょう。
単純に割り算すると、ブルーレイ1枚あたりには3125枚もの写真が保存できますから、毎日写真をたくさん撮っても問題はありません。
ただし、ちょっと注意しなければならないのは、WordPressに投稿したりWordに貼り付ける写真のサイズです。
WordPressに写真をアップロードすると、元画像がサーバー上に保存され、サーバーのディスクスペースがどんどん圧迫されていきます。
レンタルサーバーのディスク容量も10年前に比べるとかなり大きくなりましたが、それでも1枚8MBの写真をどんどん上げていくとそのうちディスクスペースがいっぱいになってしまいます。
しかも、サーバー上にはWordPress本体のプログラムファイル群や、データベースその他のファイルのためのスペースも必要です。
あるいは、Wordで資料作成していて、写真を挿入したい場合もあるでしょう。
Wordのページ内に大きなサイズの画像を挿入すると、ページ幅に合わせて画像全体が表示されるように縮小されますが、それは表示が小さくなっているだけで画像がリサイズされているわけではありません。
つまり、Wordに8MBの写真を張り付けて、そのWordファイルを保存すれば、Wordファイルのサイズは8MB以上になってしまうということです。
スマホや携帯から写真を添付して送る場合は、アプリの機能でサイズを小さくして送信することができますが、パソコンでメールに画像やファイルを添付して送信するときは10MBもあると、メールサーバーの設定によってはうまく送受信できないこともあります。
元の写真を大きなサイズのまま原本として保存しておくのはよいとして、上記のように二次的に利用する写真については、それぞれ必要なサイズにリサイズしてから使うべきです。
WordPressに投稿したり、ホームページデザインで使う写真なら、1200×800ピクセルでも十分でしょうし、フルHDのモニターで写真だけを見るにしても、1920×1080ピクセルあればよいわけです。
最近は4Kモニターの価格もかなり安くなってきていますが、ウェブサイトに仕込んだアクセス解析(Google Analytics)のデータを見ている限り、4Kの解像度でウェブページを閲覧している人はほとんどいません。
むしろ、スマートフォンからのアクセスが50~70%以上も占めるくらいです。
Windows 10のペイント3Dで画像をリサイズ
さて、本題に入りますが、ここではペイント3DというWindows 10に同梱されている画像編集ツールを使って写真画像をリサイズしてみましょう。
昔からWindowsのアクセサリとして付属されていたペイントでもよいのですが、「Windows 10 Fall Creators Update」以降からはOSには同梱されなくなるため、ペイント3Dの方を使うことにします。
3Dとはいっても昔からあるペイントの上位互換なので、2D画像も扱えます。
まずは、Windows 10のペイント3Dを起動します。
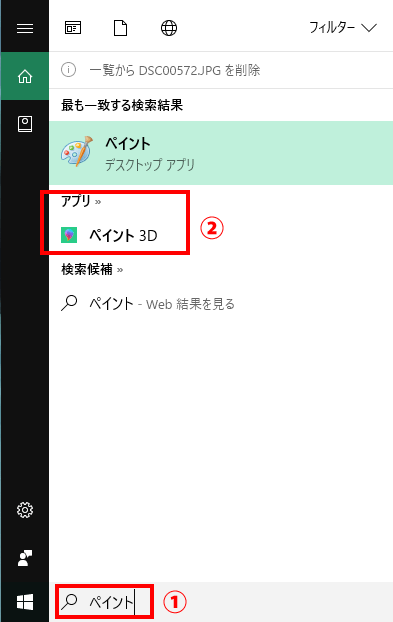
デスクトップ左下にある検索窓(Cortana: コルタナ)に「ペイント」と入れましょう。
![]()
「ペイント」のほうではなく、「ペイント 3D」のほうをクリックして起動してください。

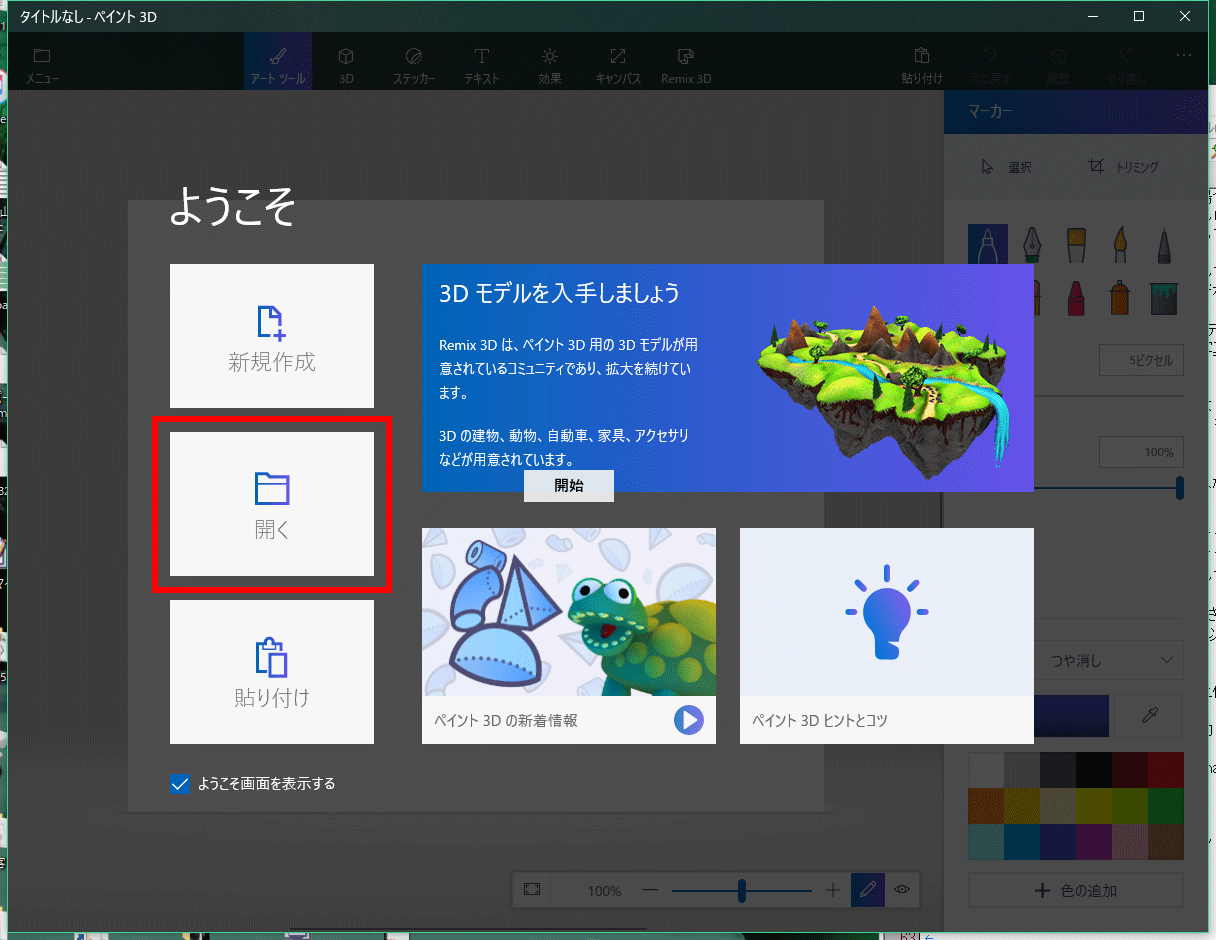
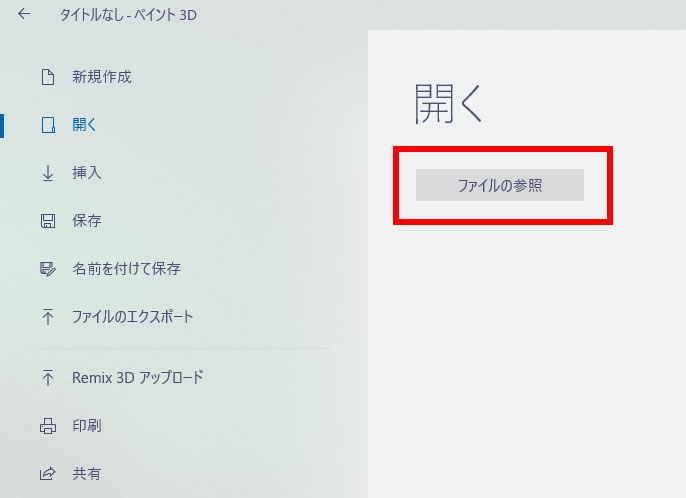
ペイント3Dが立ち上がったら、「開く」をクリックしてリサイズしたい写真を選択し、開きます。


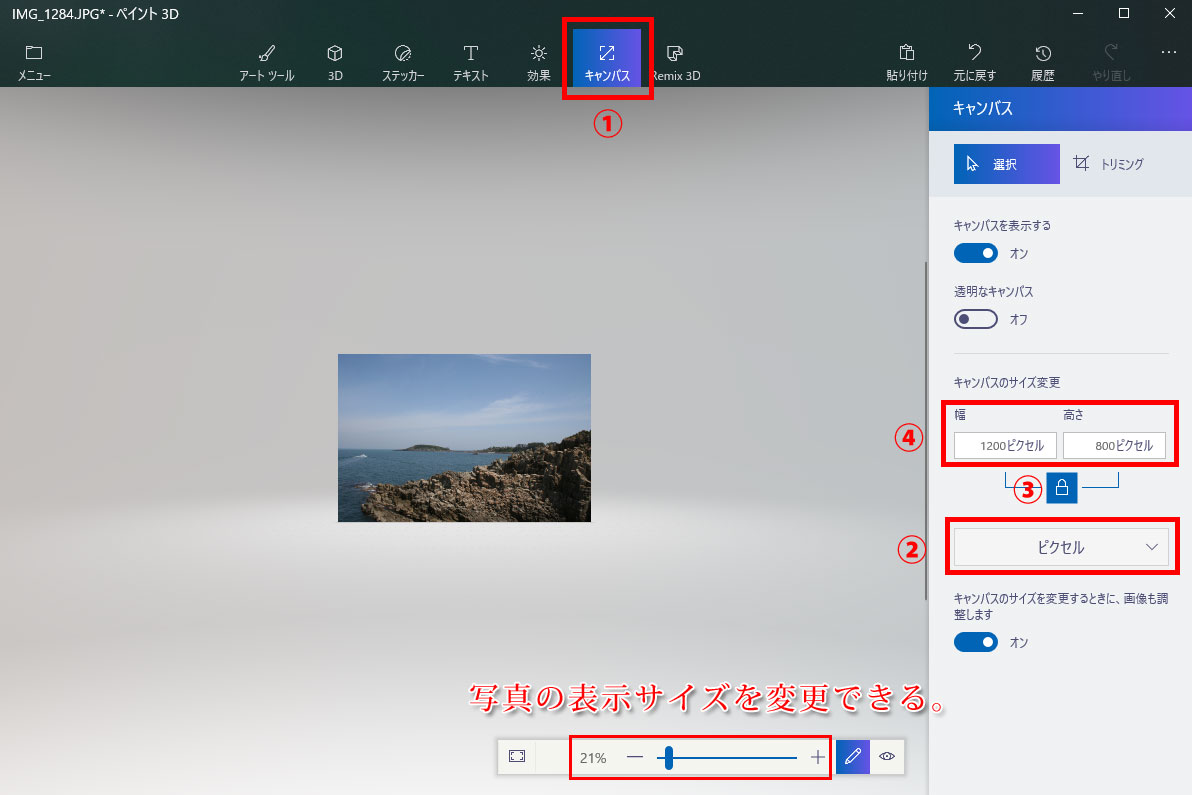
次に、上部メニューからキャンパスを開き、ピクセルを選択、縦横比を保ったまま、キャンパスのサイズ変更を行います。
ここでは、幅を1200ピクセルに指定してみます。そうすると、高さは自動的に800ピクセルになります。
あと、画面したのスライダーで写真の表示サイズ(アプリ上での)を変更できるので見やすいように調整しましょう。

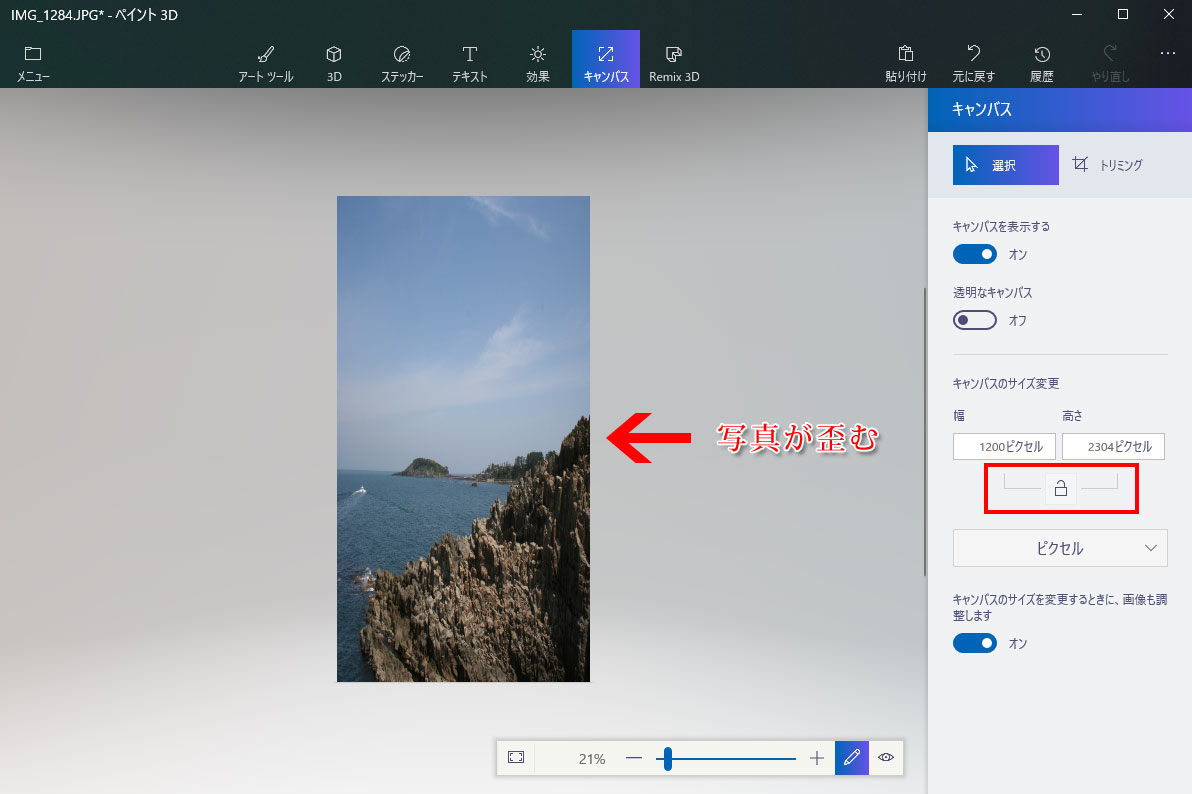
下図のように、縦横比を保たないで、幅だけ1200ピクセルにすると、高さは2304ピクセルのままになり、写真が歪んでしまうので注意してください。

あえてこのようにしたい場合もあるかもしれませんが。。。
最後に、リサイズした写真を保存します。
画面上部メニューの左端、「メニュー」をクリックします。

「ファイルのエクスポート」>「2D – JPEG」を選択し、名前を付けて保存します。
この時、注意するのは、元画像と同じ名前にしないことです。上書き保存してしまうと、元の画像が消えてしまうことになります。
元画像のファイル名が例えば「IMG_1284.JPG」であれば、リサイズした画像のファイル名を「IMG_1284_resize.JPG」などのようにしておくと、後でわかりやすくなります。
「ファイルのエクスポート」ではなく、その上の「保存」あるいは「名前を付けて保存」でも問題ありません。

Windows 10のペイント3Dで画像をトリミング
画像の一部分だけ切り抜くことを「トリミング」といいます。
ブログに投稿する写真をトリミングしたい、というケースはよくあるので、次に画像のトリミングをペイント3Dで行う方法を説明します。
編集したい写真を開くところまでは、「写真のリサイズ」での流れと同様です。もう一度、元画像を開きなおしてください。
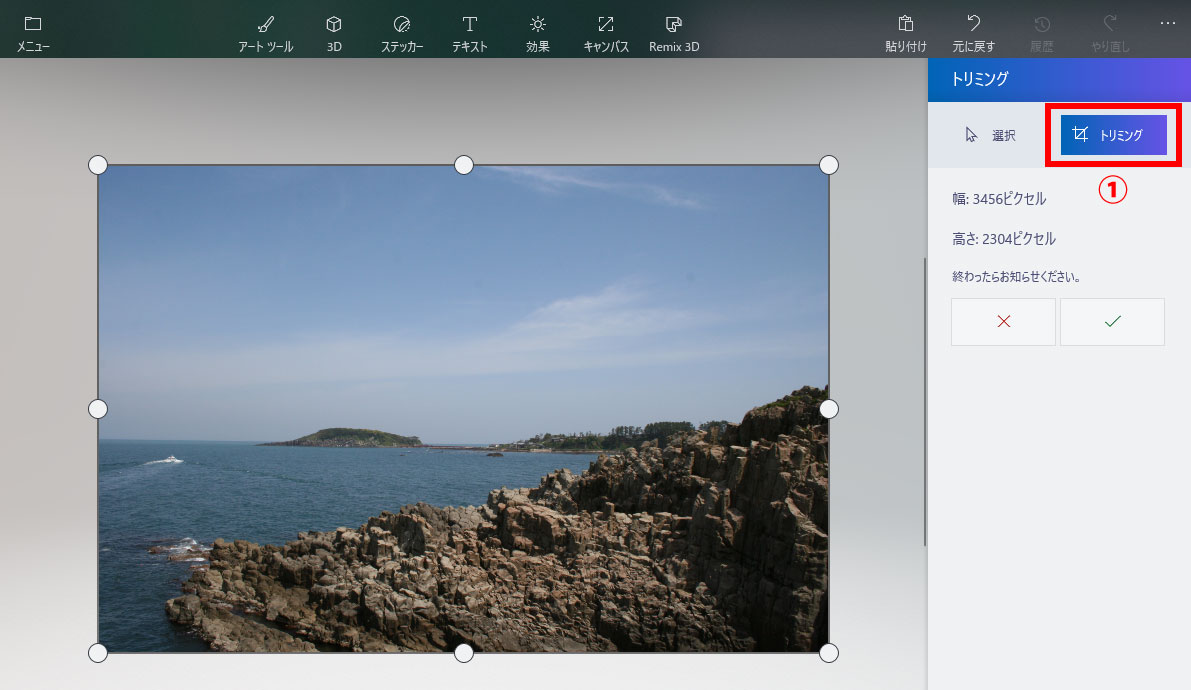
ここで開いている元画像のサイズは、幅:3456ピクセル、高さ:2304ピクセルです。
「トリミング」クリックします。

次に、トリミングする範囲を選択し、「完了」ボタンをクリックします。

はい、トリミング出来ました!

ファイルの保存は、「リサイズ」の時と同じです。元画像とは別の名前にしておきましょう。
まとめ
ここではWindows標準アプリのペイント3Dを使って写真のリサイズとトリミングする方法を説明しましたが、MacやiPhone, Androidスマホなどでもリサイズ・トリミングしたいというケースもあるかもしれません。詳細はまた別の機会に書くかもしれませんが、以下のアプリで処理できるようです。
- Mac OS
- Macの場合は、OSの機能でリサイズが可能です。Finderで画像を選択(複数でもOK)し、メニューバーの「ファイル」>「開く」。画像が「プレビュー」で開くので、メニューバーの「編集」>「ツール」>「サイズを調整」。あとは保存するだけです。
- iOS
- 「Simple Resize」、「Reesize」、「ImageResize」などの無料アプリで出来るようです。
- Android
- 「Image Shrink Lite」という画像を縮小する無料のアプリで出来るようです。
スマホの場合、メール送信で宛先を自分自身にし、画像サイズを縮小して送るのも一つの方法ですね。
徹底的にアクセス解析することにより、まだまだ改善できる箇所があるはずです。
まずは無料コンサルティングをうけてみてはどうでしょうか。
すばらしい提案をする自信があります。


この記事へのコメントはありません。