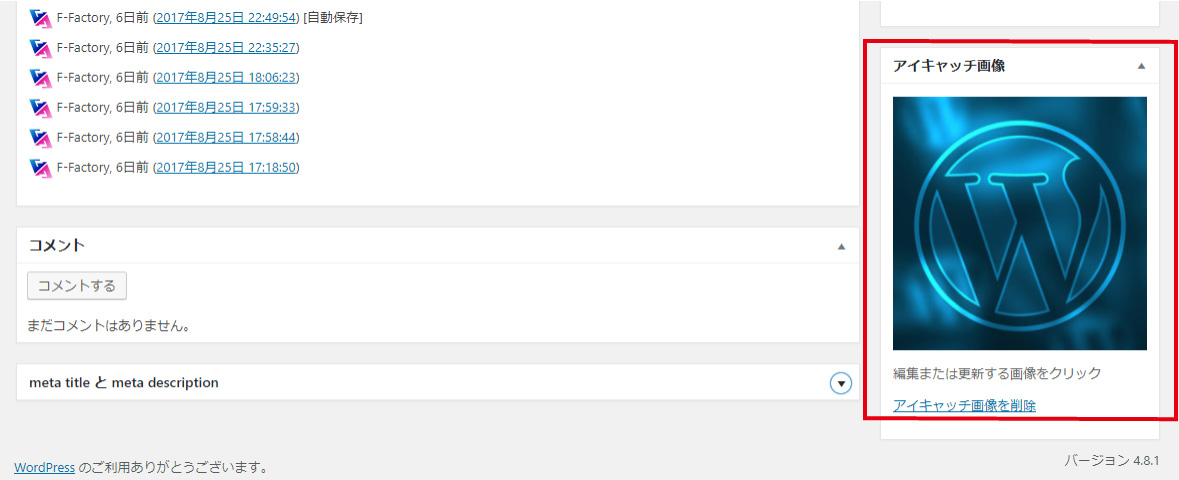
WordPress(ワードプレス)のアイキャッチ画像の探し方
WP(WordPress:ワードプレス)にはアイキャッチ画像を設定することができ、ほとんどのWPテーマ(テンプレート)ではこのアイキャッチ画像を活用するようなレイアウトデザインになっています。

アイキャッチ画像は、ブログのアーカイブページ(リストページ)に表示されるサムネールに利用されるケースがほとんどで、投稿ページ(詳細ページ)の上部にも表示されるような設定になっているテーマもあります。
適切なアイキャッチ画像を設定することによって、ブログ訪問者は個々の記事がどのような内容(カテゴリ・テーマ)であるかが一目でわかるというメリットがある一方で、ブログ運営者にとっては、クリック率の増加(これはページビュー向上につながります)を期待できます。
パッと見た時に、画像というのは文字情報よりもわかりやすいですし、人目を惹くものです。
日記ブログであれば、ブログの記事内で使う写真をアイキャッチ画像に設定すればよいですが、写真がない場合でもフリーの写真素材集などで見つけて設定しておけばよいでしょう。
フリーの写真素材集で探す
私がよく使うのは以下の二つです。
どちらも商用であっても無料で使えますが、一応それぞれのサイトの利用規約は見ておいたほうがよいです。ウェブデザインの素材としても使えます。
それぞれのサイトの検索窓にキーワードを入れて欲しい画像を探してみてください。
ダウンロードした画像をPhotoshopやフリーの写真編集ソフトなどでトリミングしたり、色合いを変えたり、文字を入れたりなどの加工を施してアイキャッチ画像に設定してもよいでしょう。
Pixabayのほうは静止画像だけでなく、動画もあります。
例えばこのようなクオリティの高い動画が無料で使えます。
写真ACのほうはクリエイター登録することによって誰でも自分で撮影した写真を掲載してもらうことができ、自分の写真がダウンロードされれば報酬を得られる仕組みになっています。
もし、手元に撮りためた風景や人物などの写真があるのならアップロードしてみると案外使ってもらえるかもしれません。
写真ACの収益モデルはGoogle AdSenseであるため、それほど大きな報酬は期待できませんが。
徹底的にアクセス解析することにより、まだまだ改善できる箇所があるはずです。
まずは無料コンサルティングをうけてみてはどうでしょうか。
すばらしい提案をする自信があります。






この記事へのコメントはありません。