WordPress5.1での記事投稿方法・使い方(クラッシックエディタ)
こちらのページではパソコンからの投稿を前提にご紹介していきます。スマートフォンやタブレットでは管理画面の構成が若干異なりますが、基本的な操作は同様です。
また、このページで使用している画像はWordPress5.1を元に作成していますが、デフォルトで設定されているGutenberg(グーテンベルク)エディタではなく、Classic Editor(クラッシックエディタ)というプラグインを使用しています。
目次
- WordPress管理画面にログイン
- 記事を投稿する画面を表示
- タイトルの入力
- 本文の入力
- 写真を挿入する場合
- カテゴリーを選択
- タグの設定
- アイキャッチ画像の設定
- 記事の公開
- 記事ページの確認
- 記事の編集
- WordPress管理画面にログイン
- 記事を投稿する画面を表示
- タイトルの入力
- 本文の入力
- ビジュアル
- 文字の装飾(太字やリスト作成など)やリンクの挿入などの機能を備えたボタンが用意されています。実際の記事ページの出来上がりを確認しながら入力するイメージです。
- テキスト
- HTMLタグ(文字や画像の装飾・レイアウトなどを記号で囲まれた半角英数字で調整するもの)を直接入力することができます。実際の記事ページの出来上がりは、右上の方にある「プレビュー」ボタンをクリックすることで別ウィンドウで確認することが可能です。
(※こちらの説明ページでは基本的にテキストエディタを使用した画面での説明となります。) - 写真を挿入する場合
- 右サイドの「タイトル」「代替テキスト」「説明」の枠に画像の説明文を短くまとめて入力しておきます。
(実際の記事ページには表示されない内部的な説明文となります。3つ共同じ文言で問題ありません。) - 「キャプション」に入力した場合は、実際の記事ページの写真の下に入力した文字が表示されます。
- 添付ファイルの表示設定として「配置」「リンク先」「サイズ」を設定します。各項目の▼から選択して下さい。
- カテゴリーを選択
- タグの設定
- アイキャッチ画像の設定
- 記事の公開
- 記事ページの確認
- 記事の編集
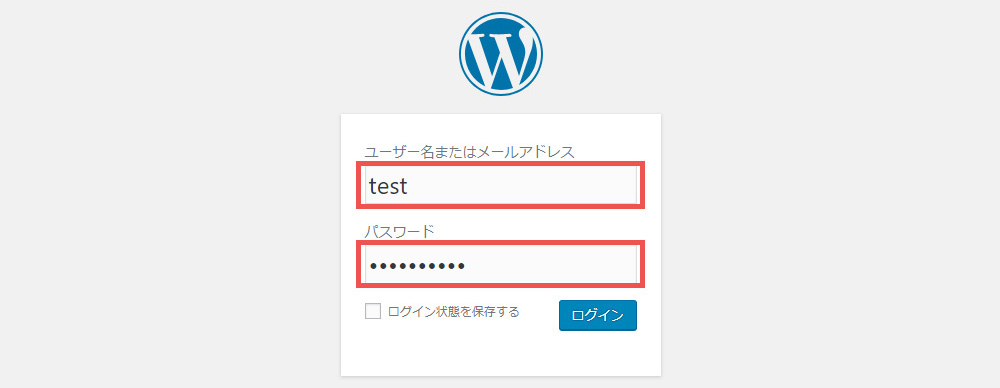
WordPressの管理画面ログインページにアクセスし、「ユーザー」「パスワード」を入力しログインします。

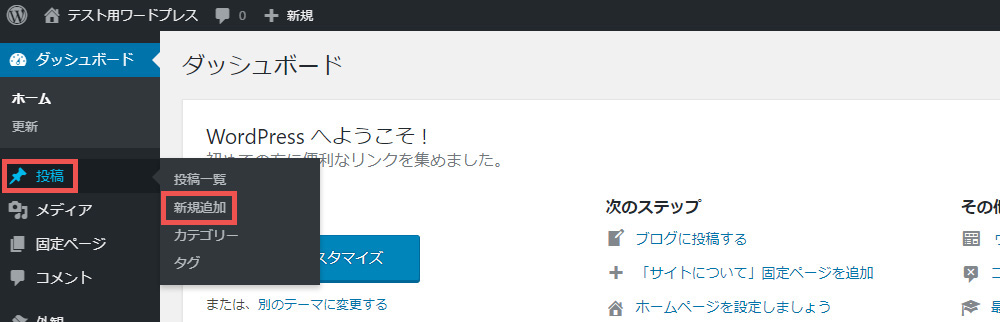
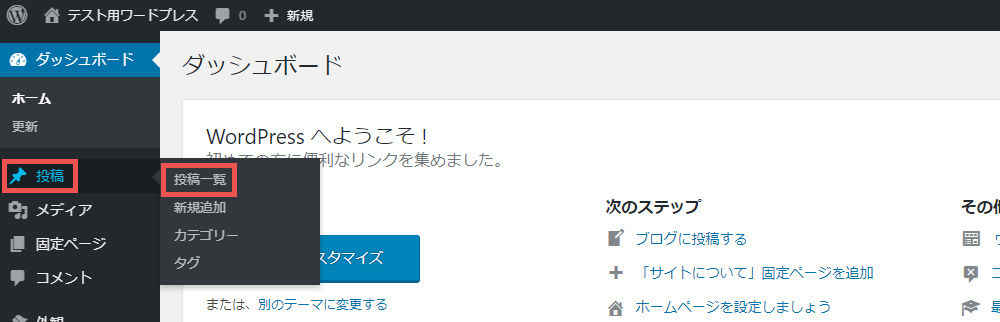
左メニューの投稿を選択し、新規追加をクリックします。

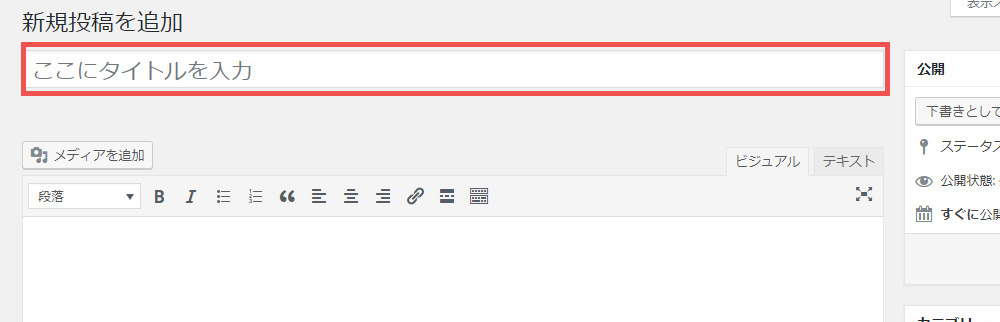
「ここにタイトルを入力」という枠に記事のタイトルを入力します。
ユーザーが興味を持ってくれるようなキーワードを交えたわかりやすいタイトルにしましょう。

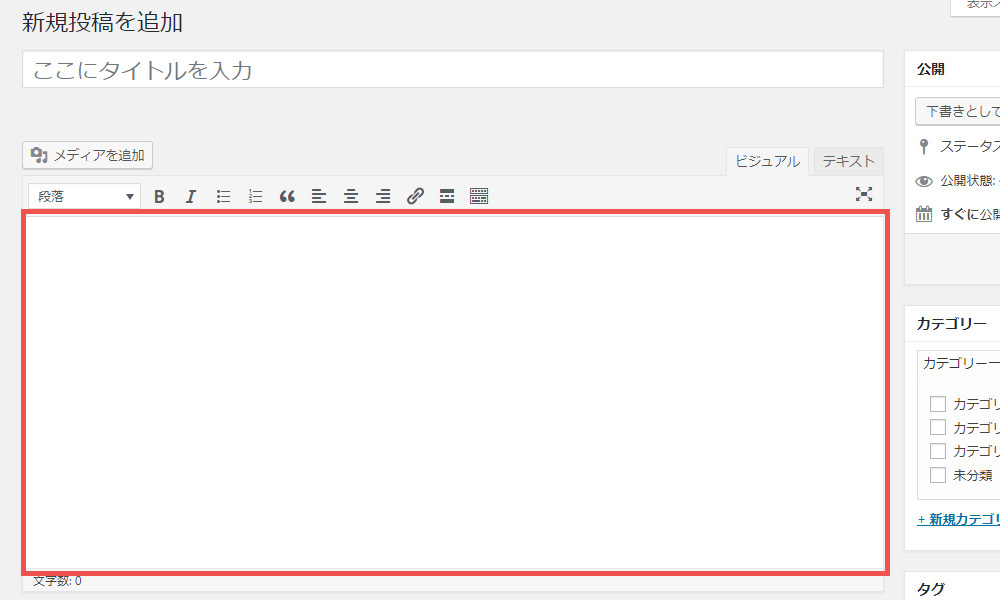
本文エリアに記事の本文を入力していきます。

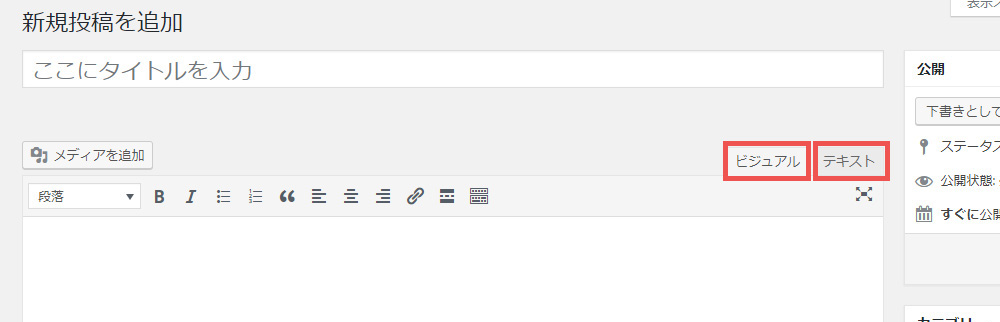
入力方法としてビジュアルかテキストの2つのエディタ(編集モード)がありますが、どちらでも入力できます。
実際に試しながら好みのエディタで入力して下さい。

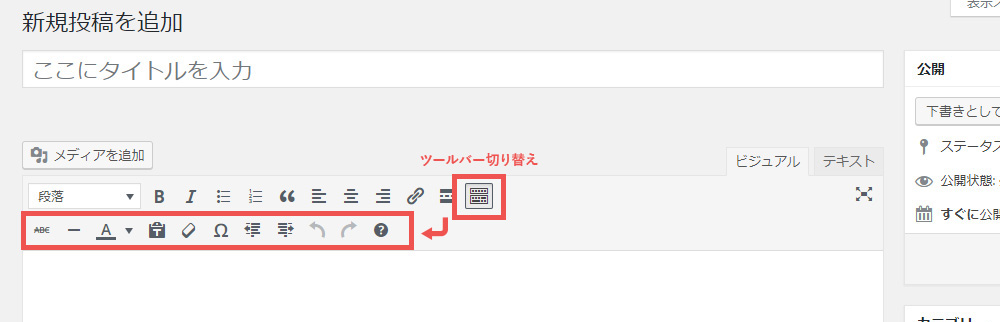
「ビジュアル」の場合、右端のツールバー切り替えボタンをクリックすると、さらに拡張ツールバーが表示され、文字の色を変えたりすることができます。

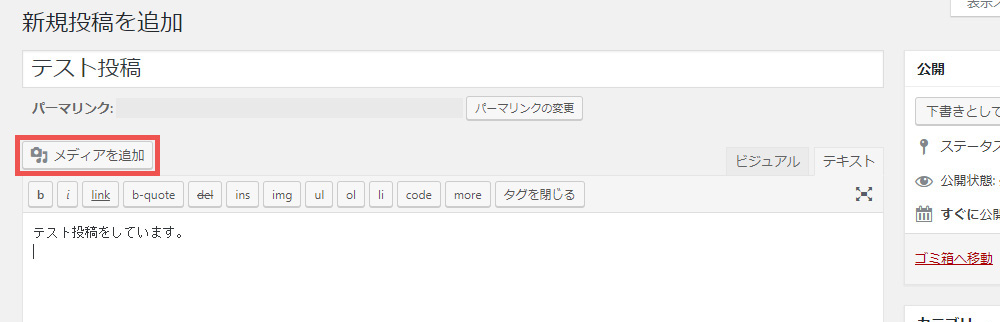
写真を挿入したい箇所にカーソルを合わせ、メディアを追加ボタンをクリックします。

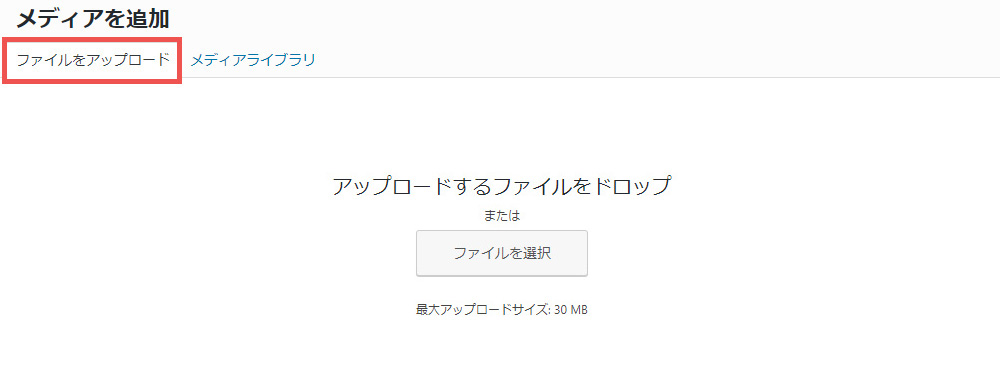
ファイルをアップロードをクリックし、アップロードする写真をドロ ップするかファイルを選択ボタンからパソコン内の写真を選択します。

写真をアップロードするとメディアライブラリ画面になり、アップロードした写真にチェック が入ります。
投稿に挿入ボタンをクリックすれば写真のアップロードが完了です。

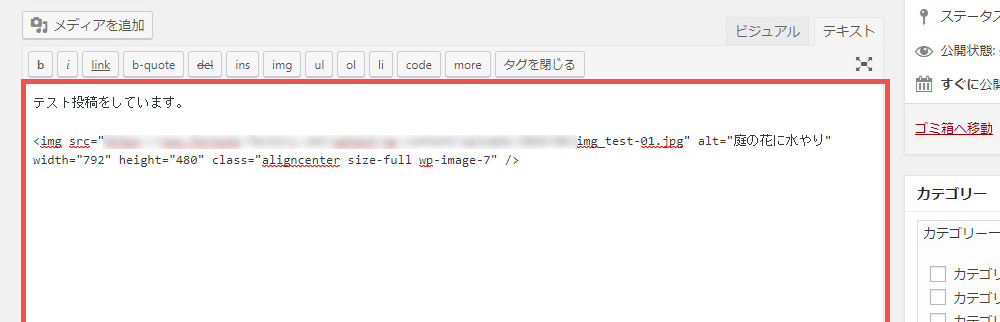
テキストで画像を挿入すると、本文エリアに下記のようなソースコードが表示されます。

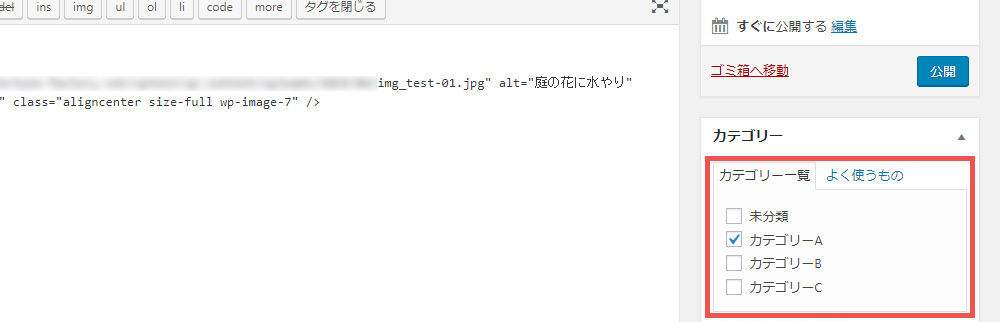
右サイドのカテゴリー一覧からをカテゴリーを選択します。
初期状態は「未分類」にチェックが入っているので、「未分類」のチェックを外し、該当するカテゴリーを選択して下さい。

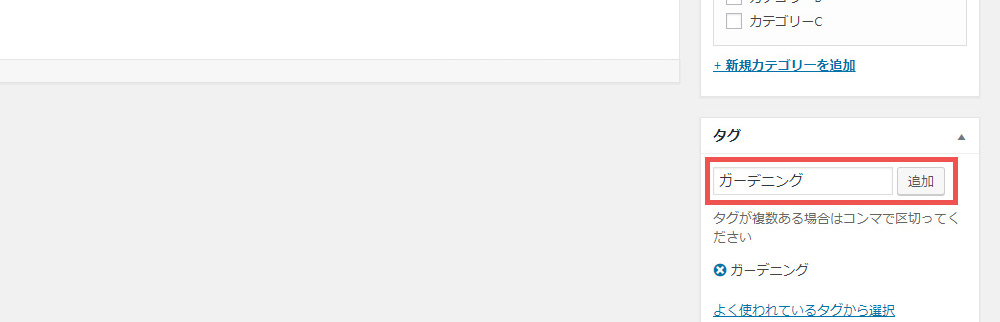
タグとは記事の内容を表すキーワードのことで、タグを設定することでユーザーに記事を見つけてもらいやすくなります。
赤枠の中にキーワードを入力して追加ボタンをクリックします。
タグは複数設定することができます。

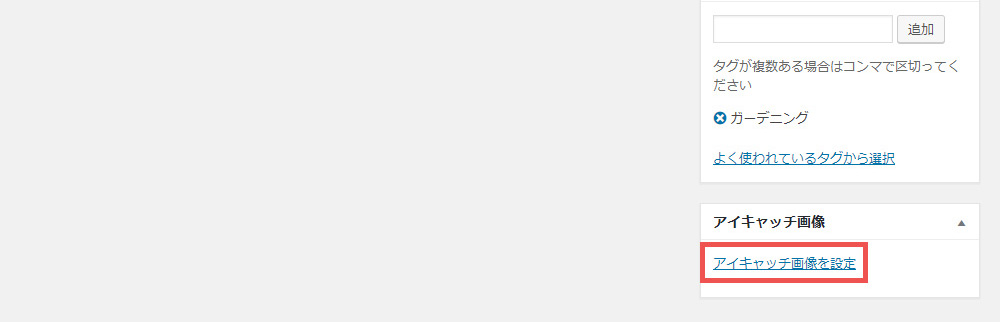
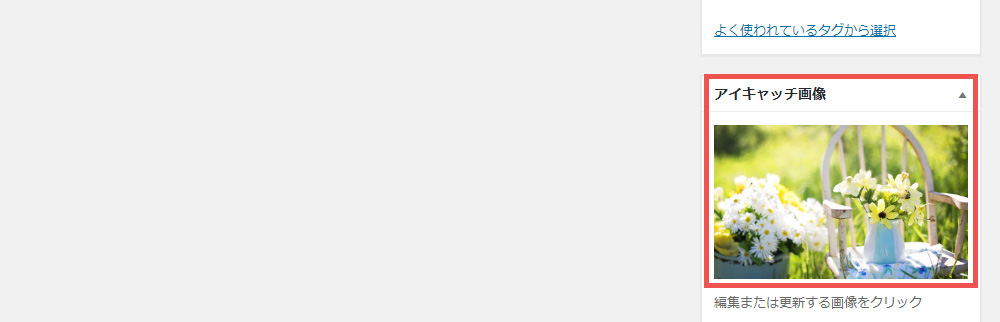
アイキャッチ画像を設定をクリックします。
アイキャッチ画像は記事ページの一番上に表示される画像になりますので、本文中に掲載する写真とは別の写真の方が良いでしょう。

アイキャッチ画像の設定は写真のアップロード手順❺と同じ要領です。
アイキャッチ画像が設定されると下記のような画面になります。

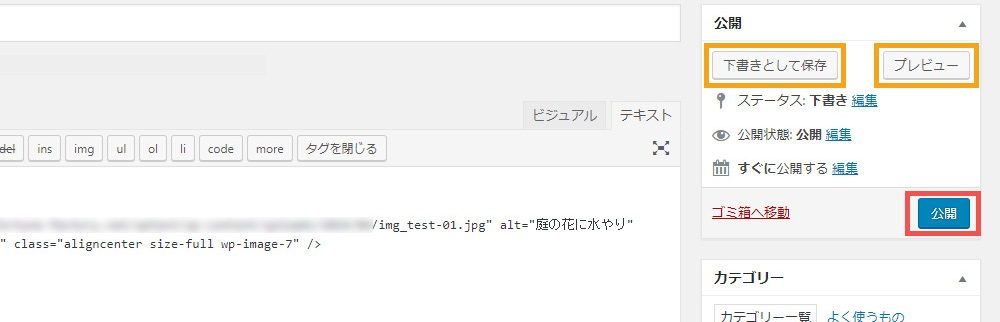
最後に公開ボタンをクリックすれば投稿の完了です。
プレビューボタンをクリックすると、実際の記事ページの出来上がりを別ウィンドウで確認することができますので、公開前にプレビューで確認しておくと安心です。
(※プレビューで確認したページURLは実際の記事ページURLとは異なり、プレビュー用のURLとなります。)

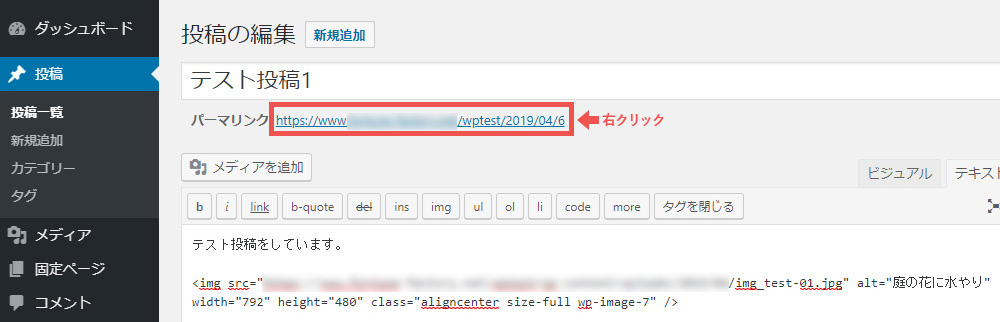
公開した記事ページを確認するには、投稿画面の「パーマリンク」右横に表示されているURLを右クリックします。

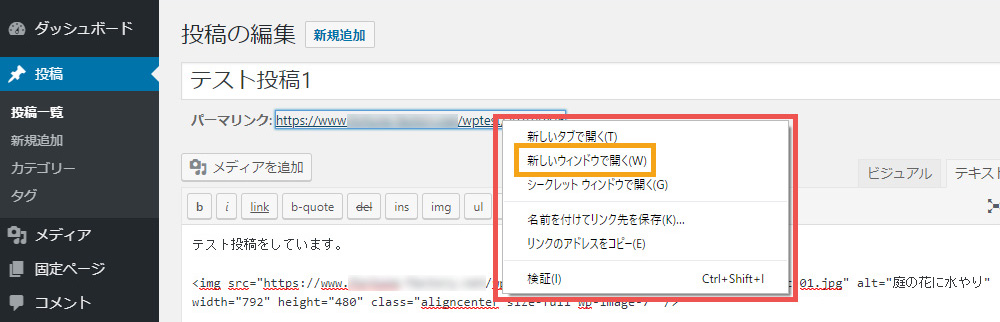
右クリックするとコンテキストメニューが表示されるので、上から2番目の「新しいウィンドウで開く」をクリックすると、新しいウィンドウが開き実際の記事ページが表示されます。

投稿した記事を後から編集することも可能です。
左メニューの投稿を選択し、投稿一覧をクリックします。

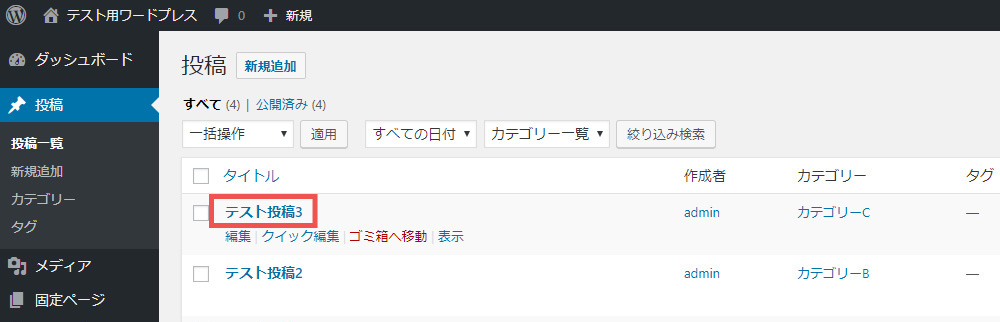
投稿一覧から編集したい記事タイトルを選択すると、新規投稿する時と同じ画面で編集することができます。

徹底的にアクセス解析することにより、まだまだ改善できる箇所があるはずです。
まずは無料コンサルティングをうけてみてはどうでしょうか。
すばらしい提案をする自信があります。






この記事へのコメントはありません。